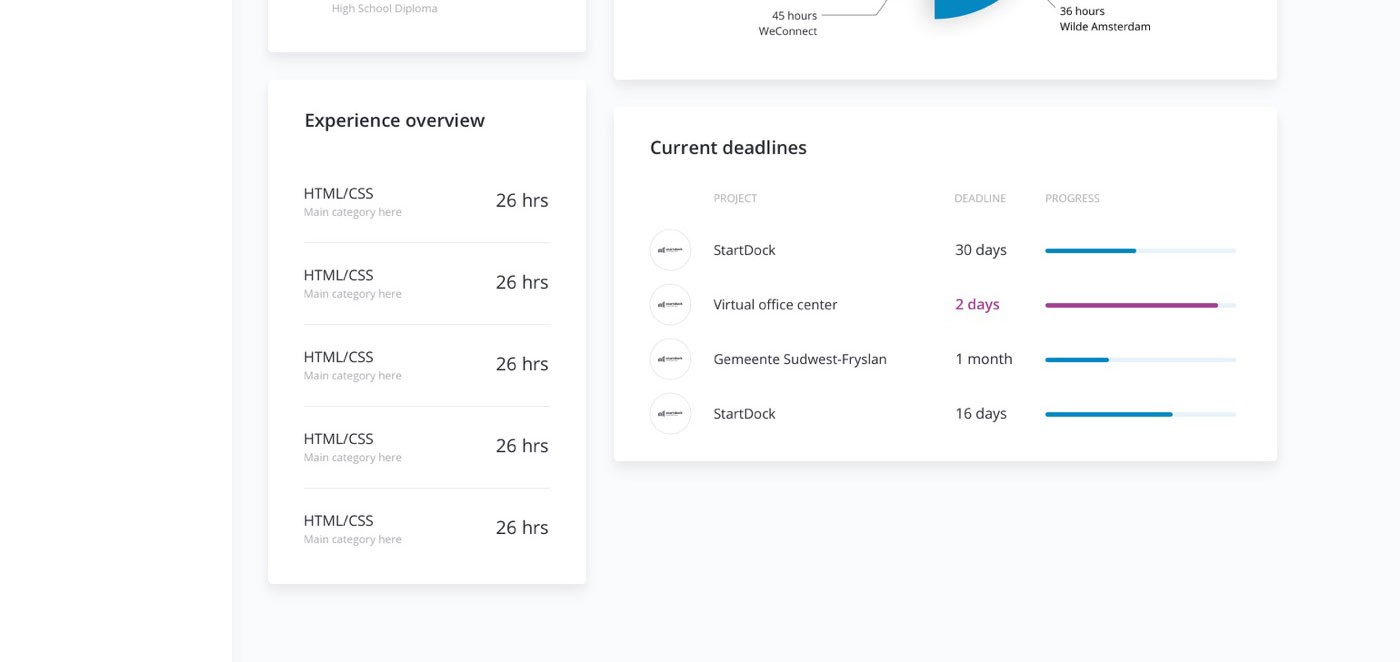
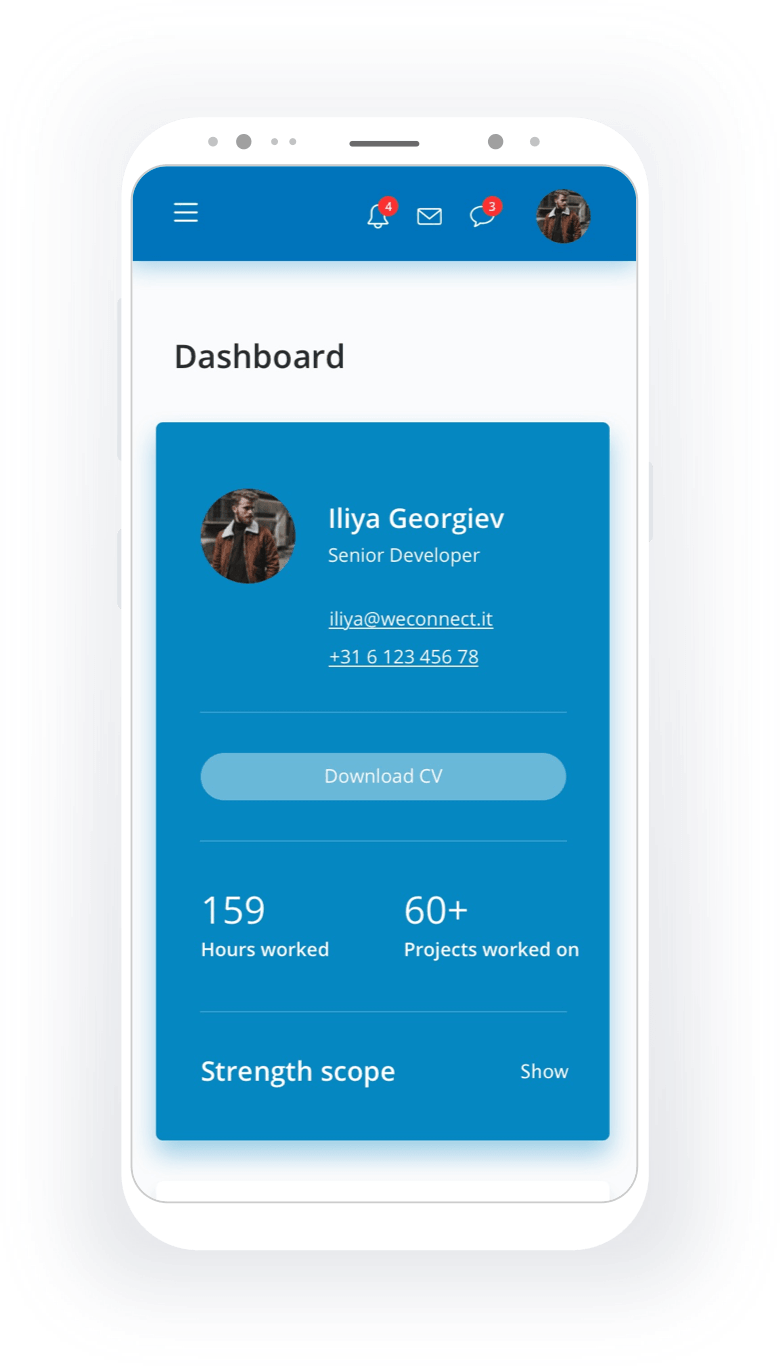
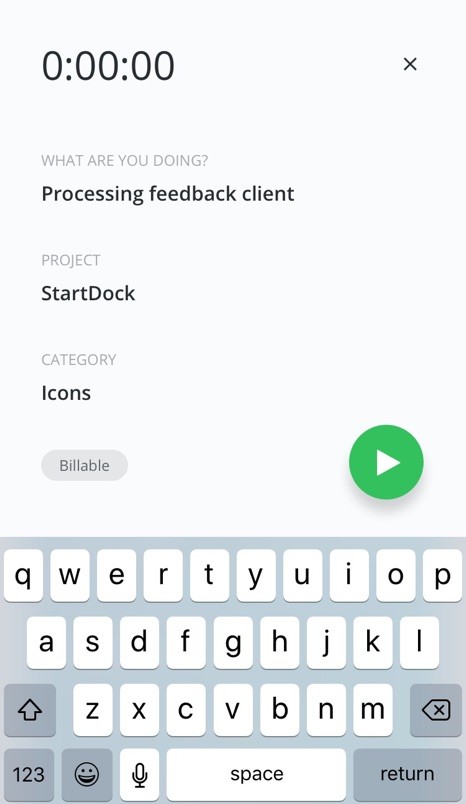
Eén van onze grootste projecten in 2018 was het ontwerpen en maken van een intern managementsysteem, waarin werknemers van WeConnect zichzelf en hun projecten kunnen beoordelen. Op basis van ervaring en opgedane kennis krijgt elke werknemer een eigen ‘skillset-monitor’ om écht in kaart te brengen in welke technische onderdelen ervaring is opgedaan. Daarnaast worden op basis van gelogde uren projecten inzichtelijk wat betreft deadlines en effectiviteit.
YEAR
2018
CLIENT NAME
WeConnect Students
ROLE
User Experience
User Interface
Development
Hosting
Warden
Fundaments.
De grootste uitdaging was het maken van een datagedreven, dashboard-achtige omgeving die intuïtief was voor de eindgebruiker. We hebben extra veel aandacht besteed aan kleurgebruik en vloeiende vormen, maar ook aan technische aspecten: laadtijden, invoermogelijkheden, submenu’s en de algemene structuur.
Color codes.
De kleuren vanuit het logo zijn ‘web-proof’ gemaakt. Er is gelet op contrastwaarden en leesbaarheid en zoals hieronder te zien: het resultaat is een palet met opvallende kleuren.
BLUE
HEX: 1589C4
PINK
HEX: C8418E
ORANGE
HEX: E67525
BLACK
HEX: 111A20
Fonts.
We hebben gekozen voor een zeer minimalistisch, makkelijk leesbaar font. Dit lettertype is universeel beschikbaar, zo is het ontwerp op ieder device hetzelfde.
Aa
OPEN SANS
ABCDEFGHIJKLMNOPGRST
abcdefghijklmnopqrst
WARDEN
How we work.
Geen woorden maar daden? We leggen je graag uit hoe ons team aan developers en designers te werk gingen.
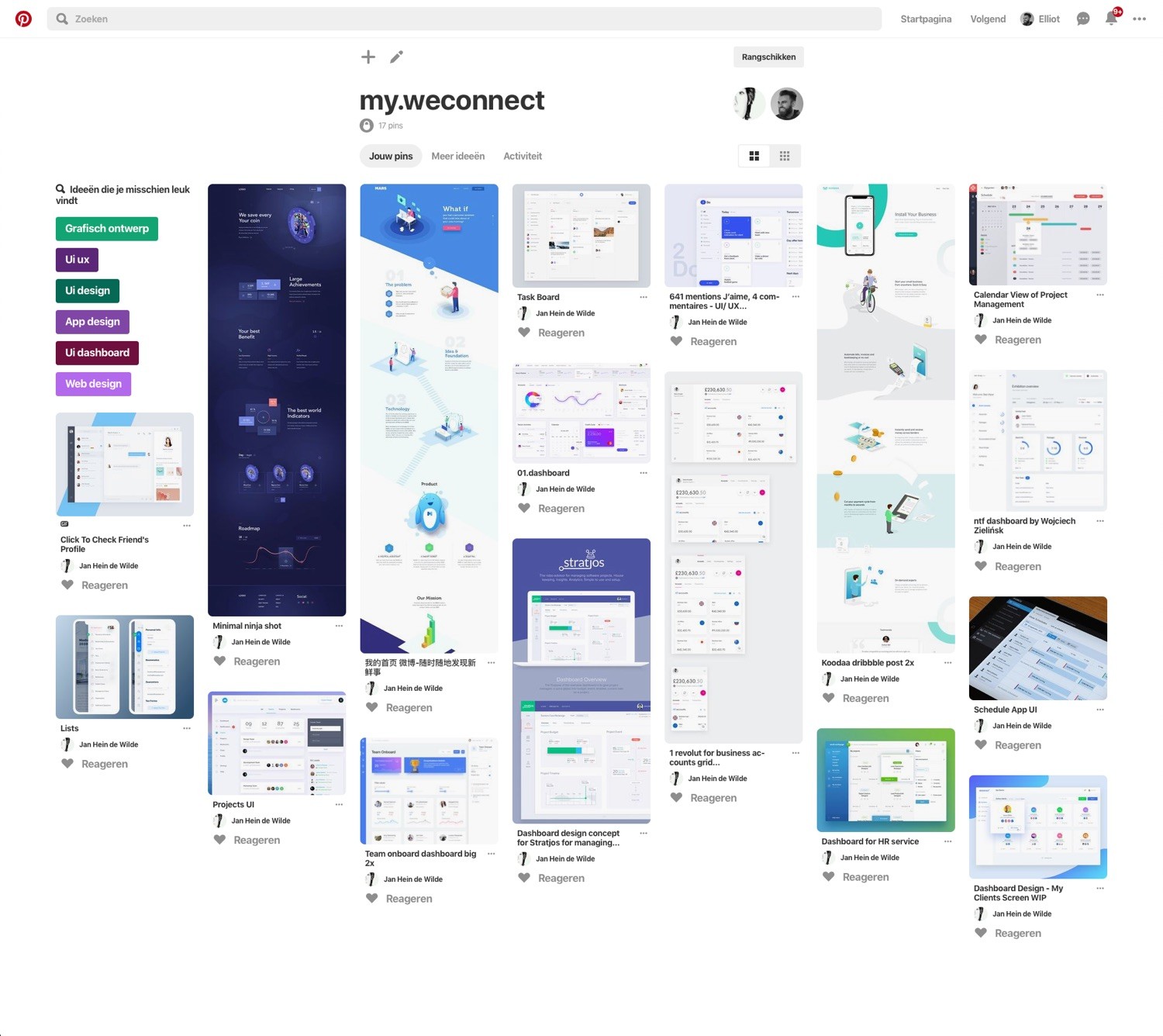
Inspiration
Ieder proces begint met een inspiratiesessie, waar we samen met de cliënt een mood board volhangen met voorbeelden van websites en stijlen die we mooi vinden.

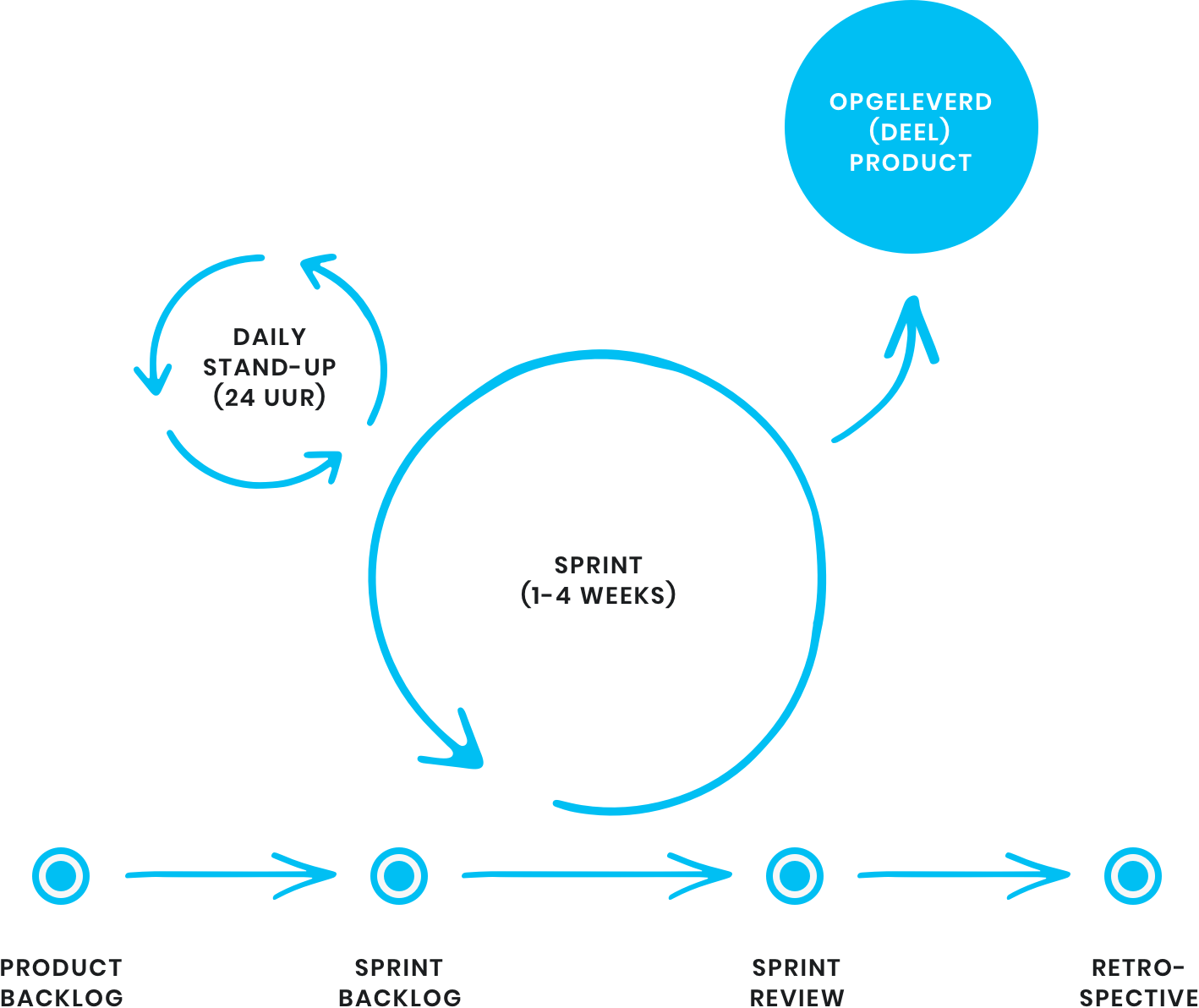
Scrum framework.
Agile, all the way. Al onze werkzaamheden staan per project ingedeeld in één grote to-do lijst, de ‘backlog’. Deze splitsen we in categorieën en verwerken we in tijdsperioden van één, twee of vier weken. We hebben het dan over ‘sprints’. Het liefst bespreken we eens per maand de aankomende werkzaamheden, zo staat er nooit iemand voor verrassingen. Bijsturen en optimaliseren worden natuurlijke processen die dagelijks bij de stand-ups besproken en doorgevoerd worden.

WARDEN
Development.
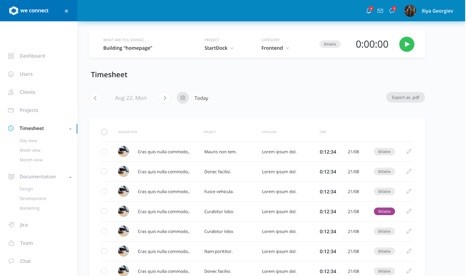
Dit project draaide vooral om hoe we de (web)applicatie schaalbaar en snel konden houden. In het vooruitstrevende design stond responsiveness centraal. We hebben door continu te analyseren en optimaliseren het dashboard voor elke applicatie en ieder device beschikbaar kunnen maken.

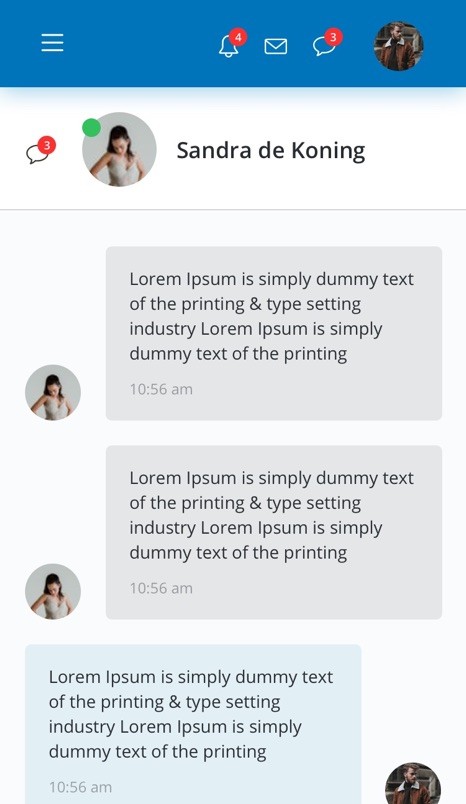
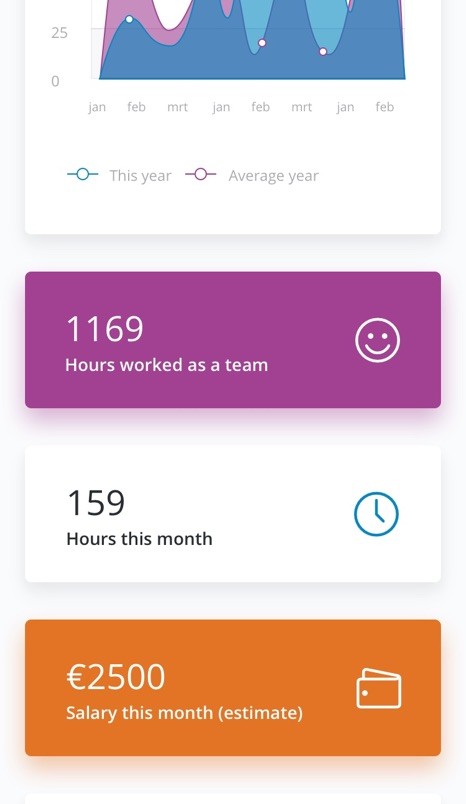
Mobile view.
Het is belangrijk dat websites net zo goed (of zelfs beter) functioneren via een smartphone of tablet. Een responsive website moet een vloeiende en flexibele lay-out hebben die zich moeiteloos aan schermgrootte aanpast. Iedere website die we maken moet responsive en toegankelijk zijn voor ieder device en formaat.
Element
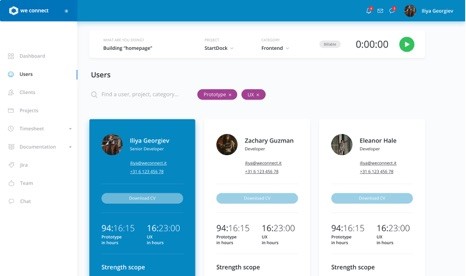
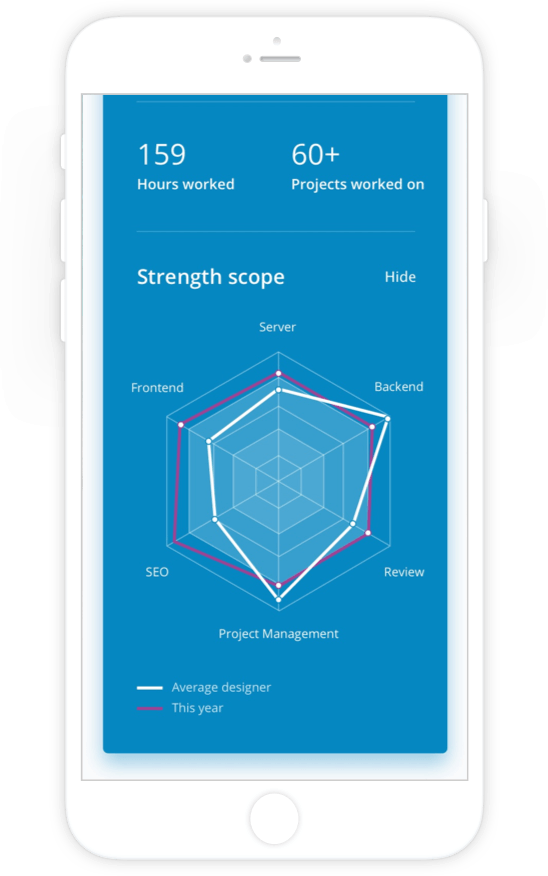
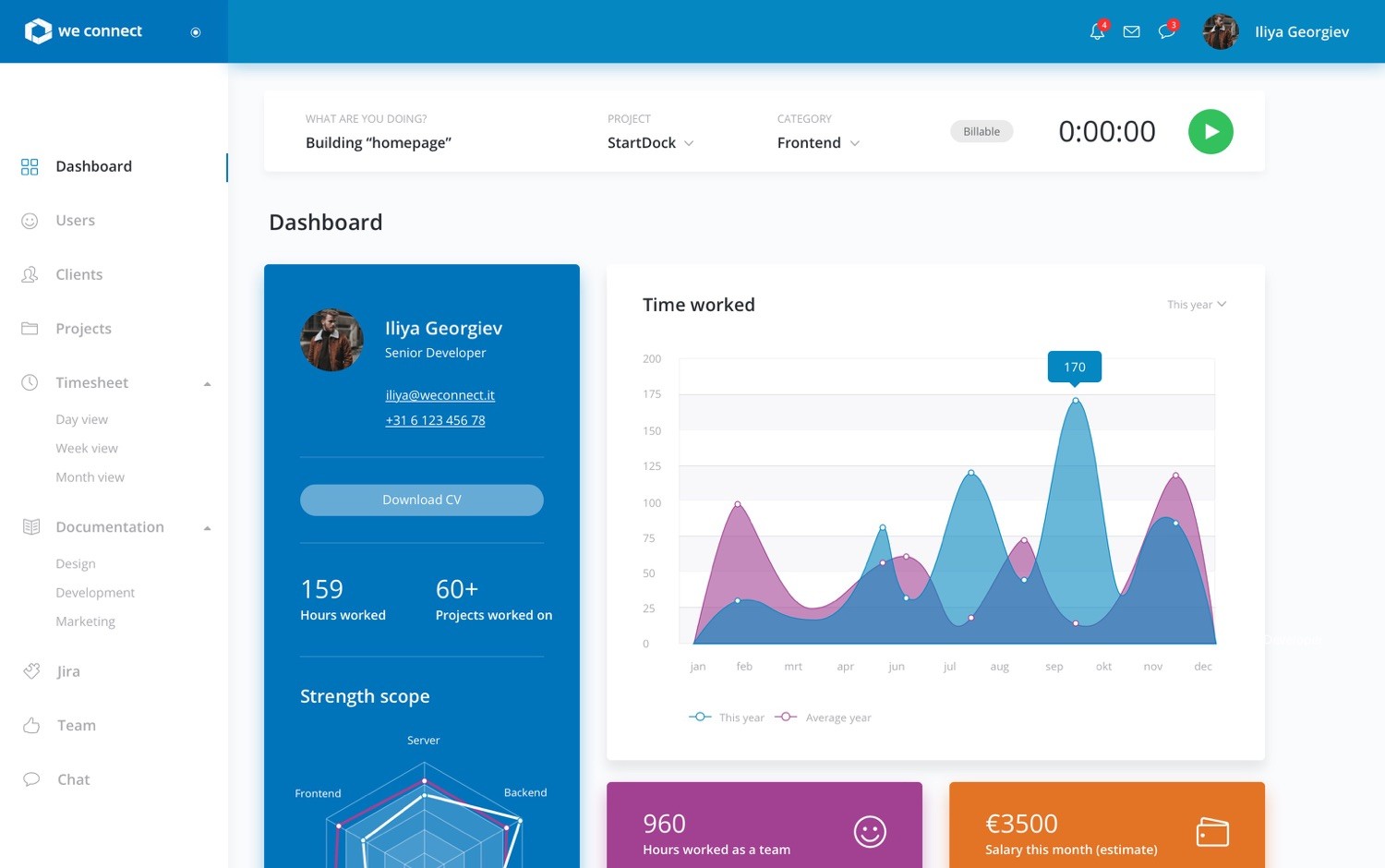
Waar liggen de sterke en minder sterke punten van een designer of developer? In samenwerking met WeConnect ontwikkelden we hiervoor een visuele ‘strength scope’.
.chartjs-render-monitor {
-webkit-animation: chartjs-render-animation 0.001s;
animation: chartjs-render-animation 0.001s;
}


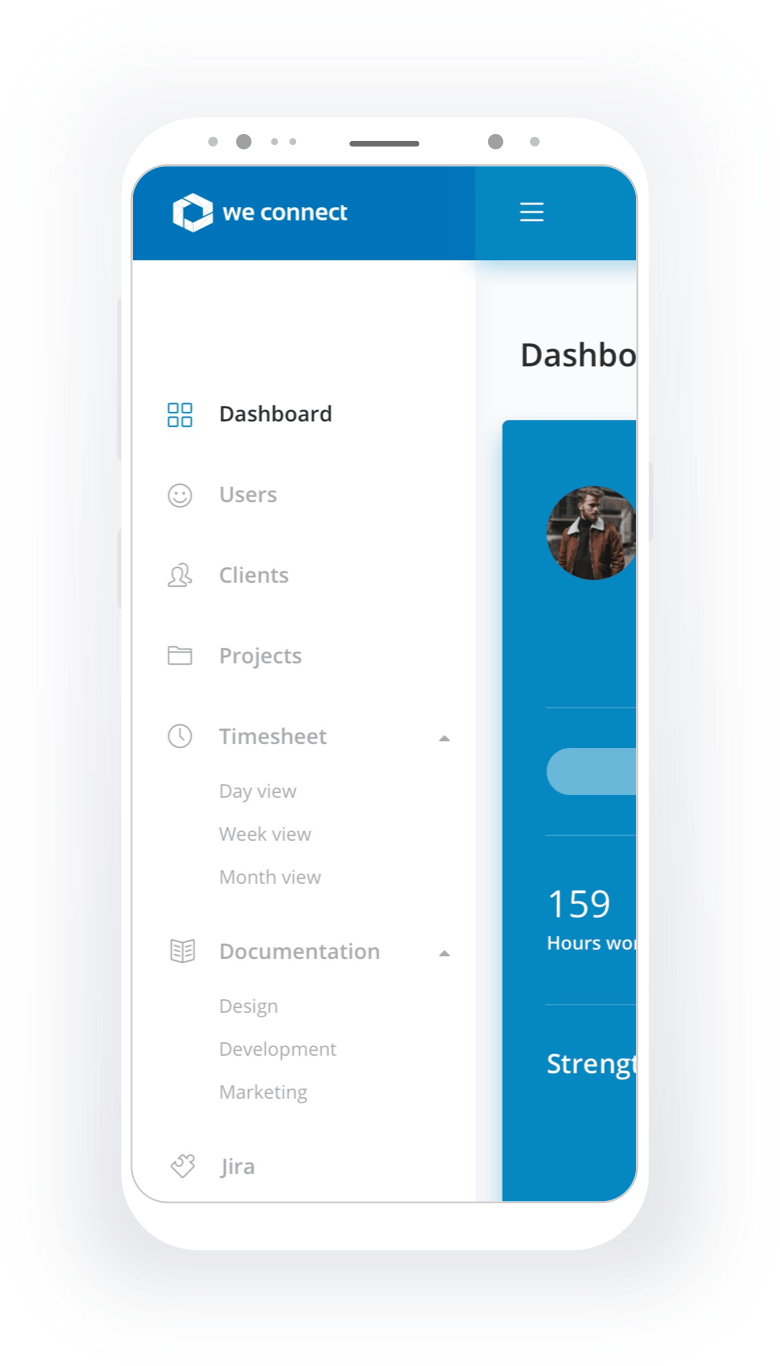
Element.
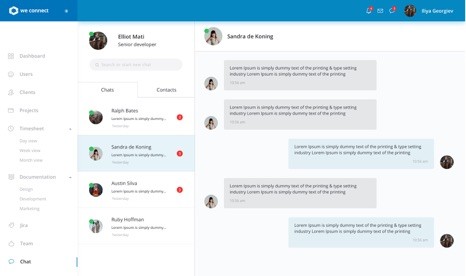
Een volledig responsive menu waarmee je toegang hebt tot persoonlijke informatie, van het dashboard tot je timesheet.
.side-bar {
display: block;
max-width: 220px;
width: 65px;
}



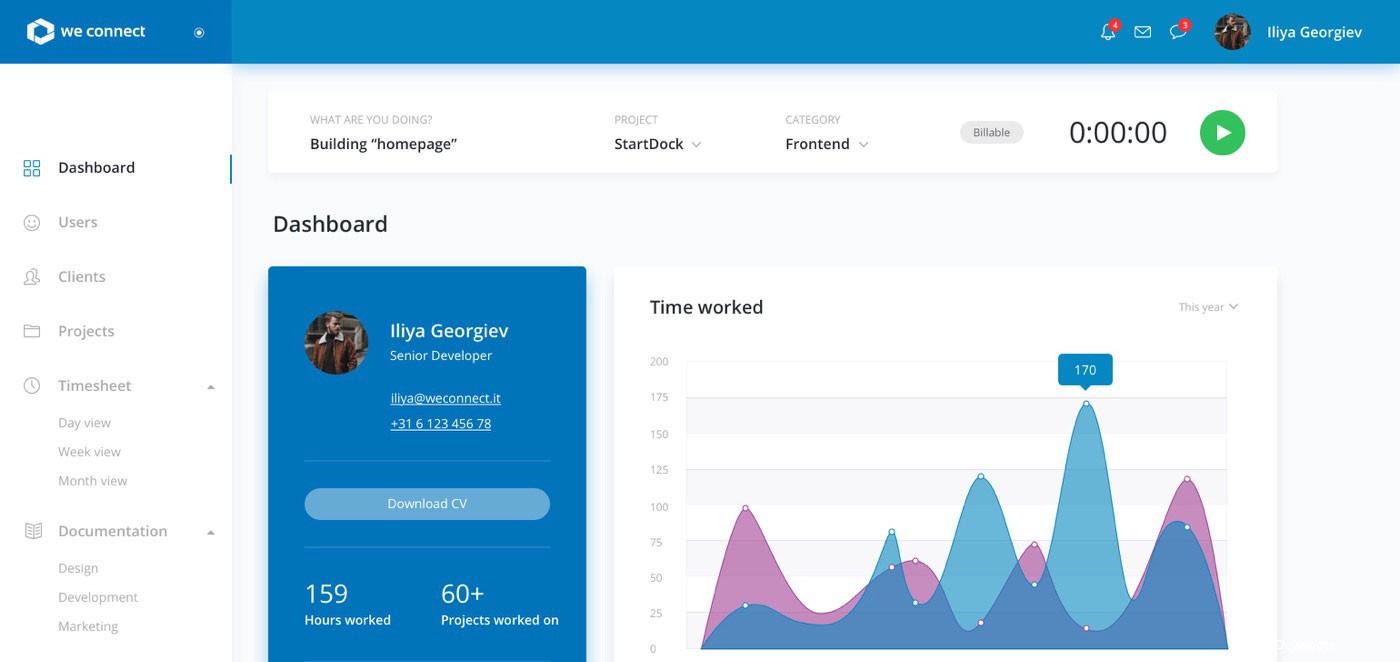
Desktop view.
Special effects spelen op desktop een grotere rol dan op mobile. We konden spelen met visuele en tekstuele effecten: zo ‘zweven’ de headlines boven de afbeeldingen en bewegen ze mee met scrollen.

Element.
Het menu is overzichtelijk, en volledig te verbergen voor een optimaal overzicht van het dashboard.

Element.
Welke collega heeft de meeste ervaring in PHP development? Met het uitgebreide zoekalgoritme weet je in no time wie je moet hebben.