Hoe vertaal je een eeuwenoude traditie in een moderne website? De uitdaging met Olio Nixima was het samenvoegen van de rijke geschiedenis van een familie uit Sicilië met roots in het Koningshuis van Monaco en hun liefde voor olijfolie. Onze contactpersoon? Een heuse prinses.
YEAR
2018
CLIENT NAME
SendtoDeliver
ROLE
UI/UX, Web Design
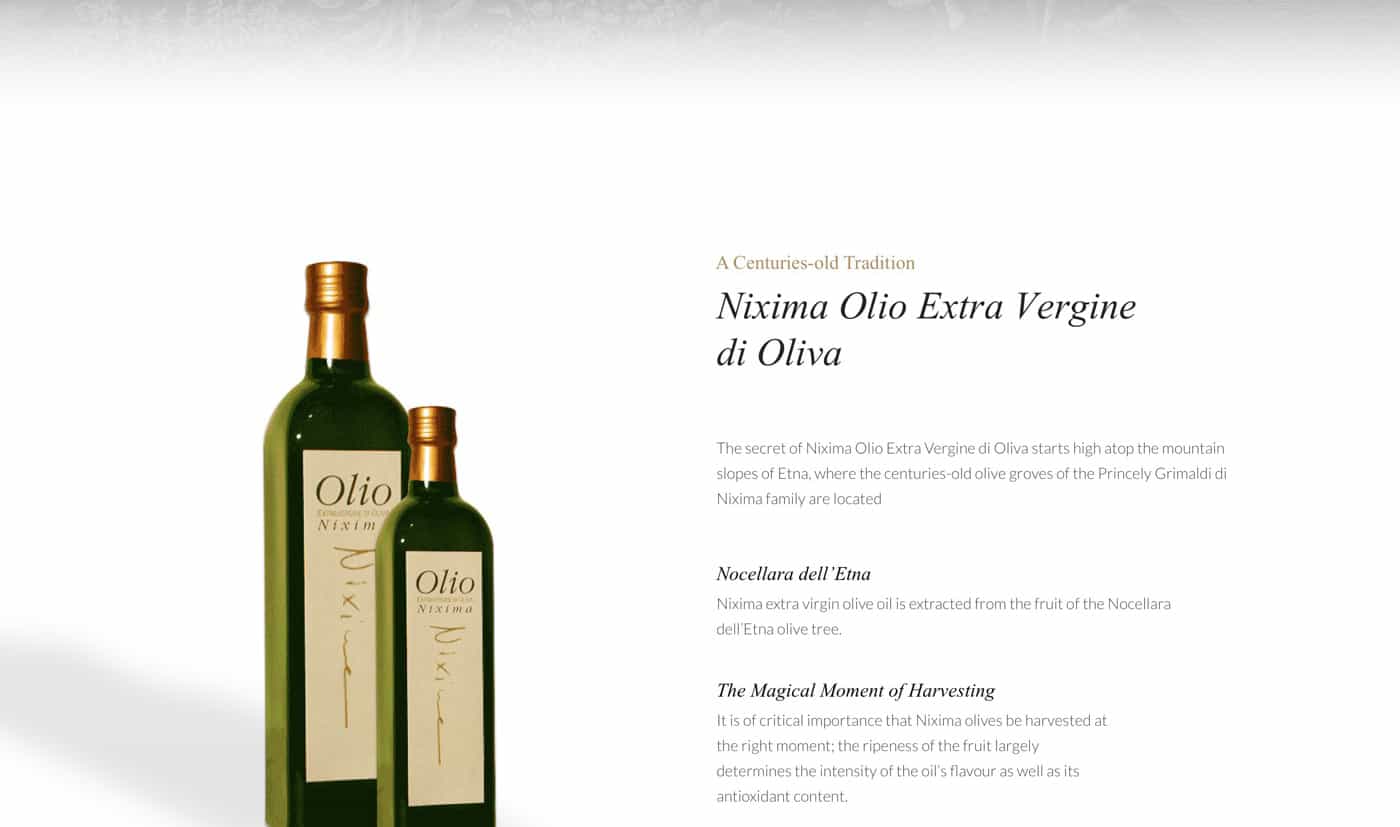
OLIO NIXIMA
Visual identity.
Het doel was een website te ontwerpen die aan lijkt te voelen als traditioneel papier, maar zonder de touch met de moderne, digitale wereld kwijt te raken. Dit legde het zwaartepunt van het traject op onze designers. En dan wordt het natuurlijk niet eenvoudiger wanneer de contactpersonen uit Sicilië over moeten komen.
Color codes.
Goud en groen. Olijven en klasse gecombineerd tot één kleurenpalet. Een gewaagde keuze aangezien de kleuren dicht bij elkaar liggen, maar in een digitale omgeving blijkt groen met een gouden randje helemaal tot zijn recht te komen.
BROWN
HEX: A99E60
OLIVE GREEN
HEX: A0A960
BLACK
HEX: 050505
GRAY
HEX: DDDDDD
Fonts.
In onze lettertypes is het in één oogopslag duidelijk: klassieke headlines met een strak lettertype voor de tekst. Een statige uitstraling met een moderne touch.
Aa
POPPINS
ABCDEFGHIJKLMNOPGRST
abcdefghijklmnopqrst
OLIO NIXIMA
Our way.
Geen woorden maar daden? We leggen je graag uit hoe ons team aan developers en designers te werk gingen.
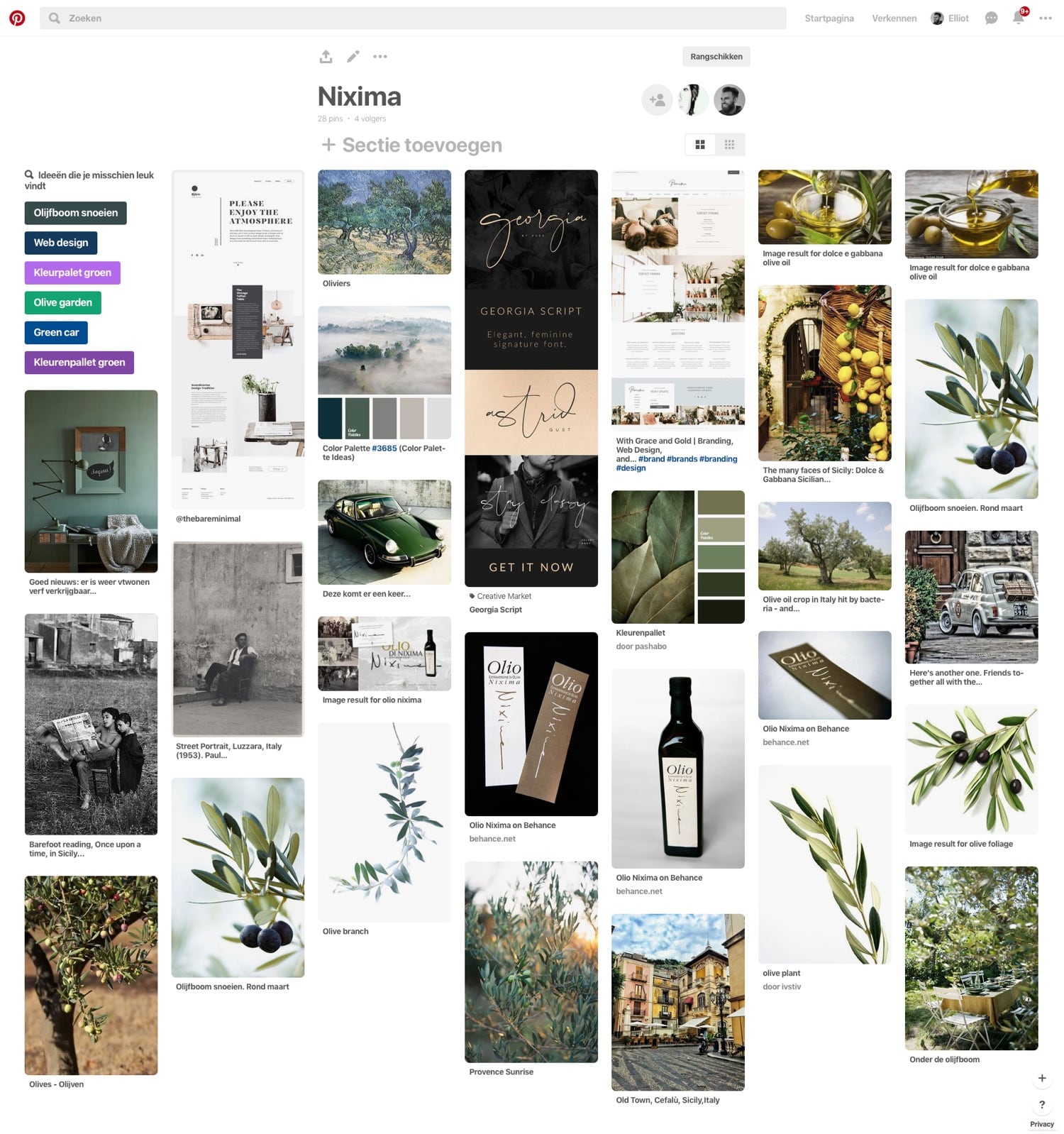
Inspiration.
Ieder proces begint met een inspiratiesessie, waar we samen met de cliënt een mood board volhangen met voorbeelden van websites en stijlen die we mooi vinden.

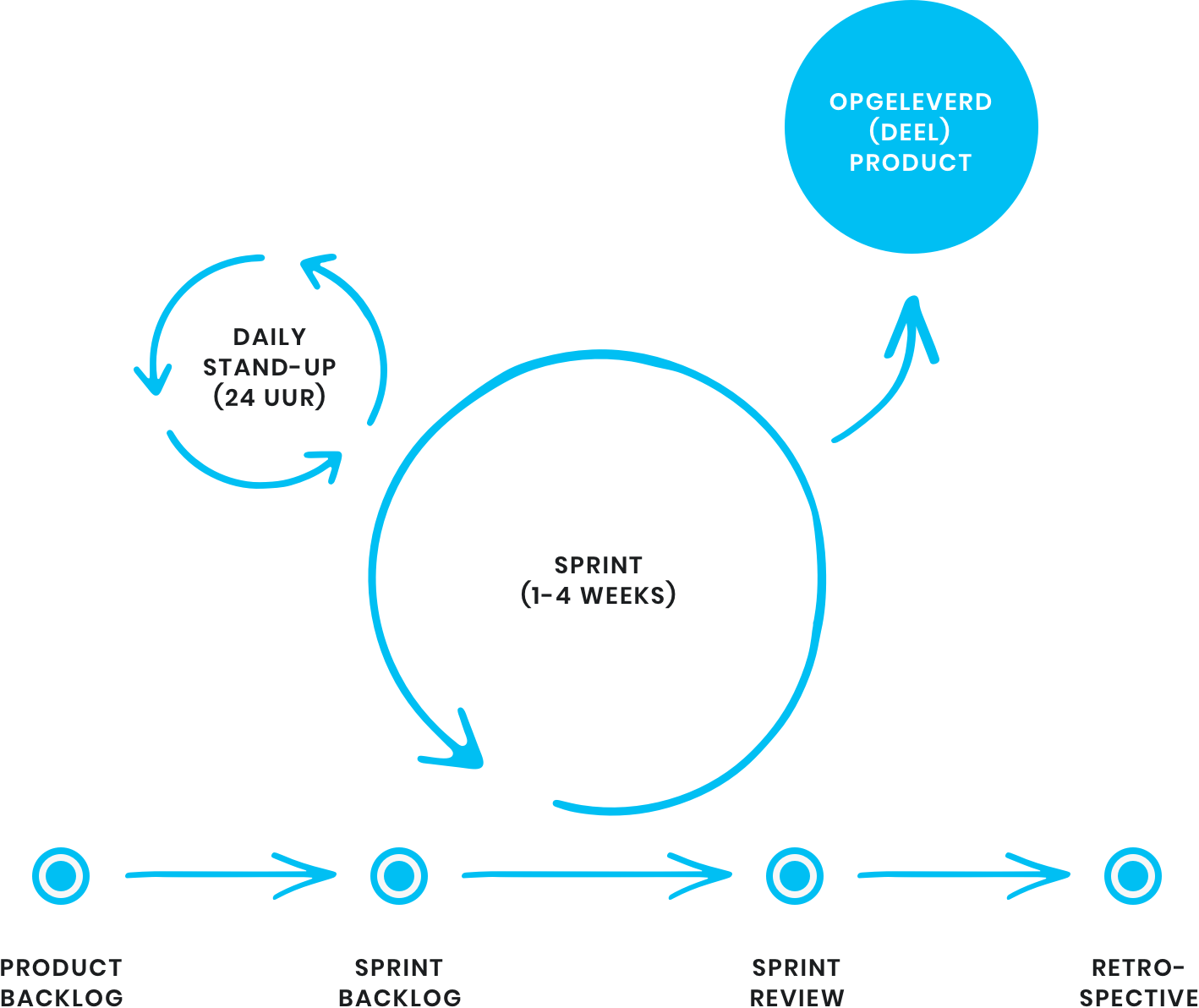
Scrum framework.
Agile, all the way. Al onze werkzaamheden staan per project ingedeeld in één grote to-do lijst, de ‘backlog’. Deze splitsen we in categorieën en verwerken we in tijdsperioden van één, twee of vier weken. We hebben het dan over ‘sprints’. Het liefst bespreken we eens per maand de aankomende werkzaamheden, zo staat er nooit iemand voor verrassingen. Bijsturen en optimaliseren worden natuurlijke processen die dagelijks bij de stand-ups besproken en doorgevoerd worden.


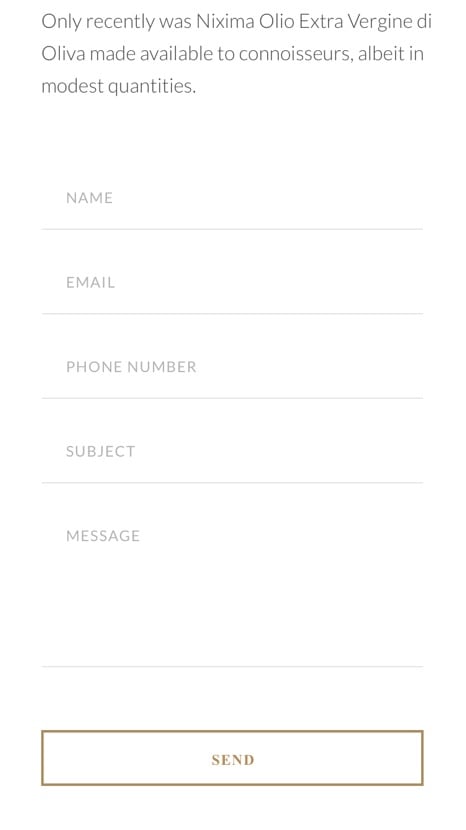
Mobile.
Wereldwijd vindt meer dan de helft van al het online verkeer plaats via mobile devices. Je kan er eigenlijk niet omheen: websites moeten net zo goed (of zelfs beter) functioneren op een smartphone of tablet. Een responsive website heeft een vloeiende en flexibele lay-out die zich moeiteloos aan schermgrootte aanpast. Iedere website die we maken moet responsive en toegankelijk zijn voor ieder device.
Element
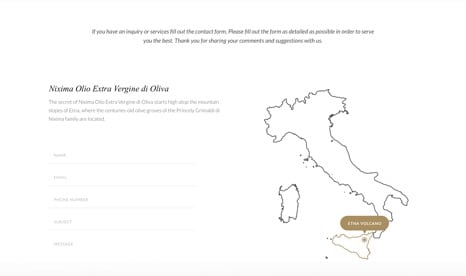
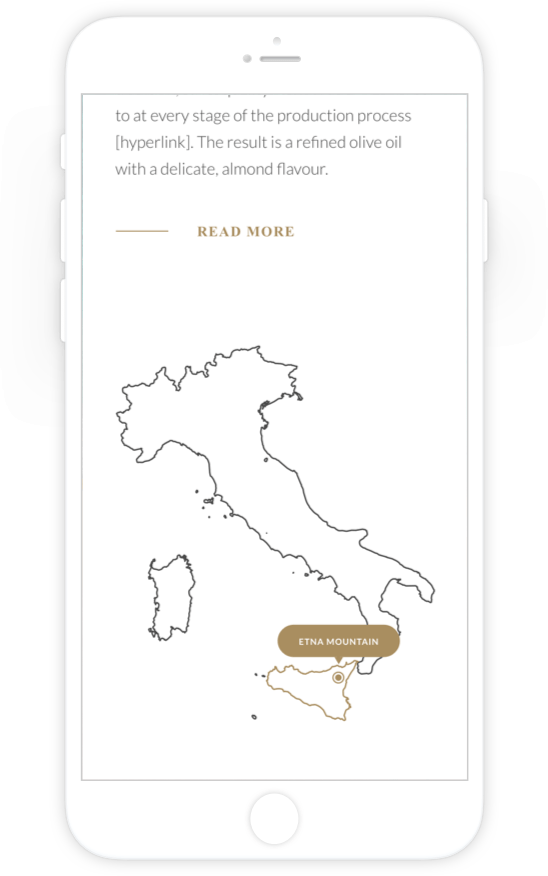
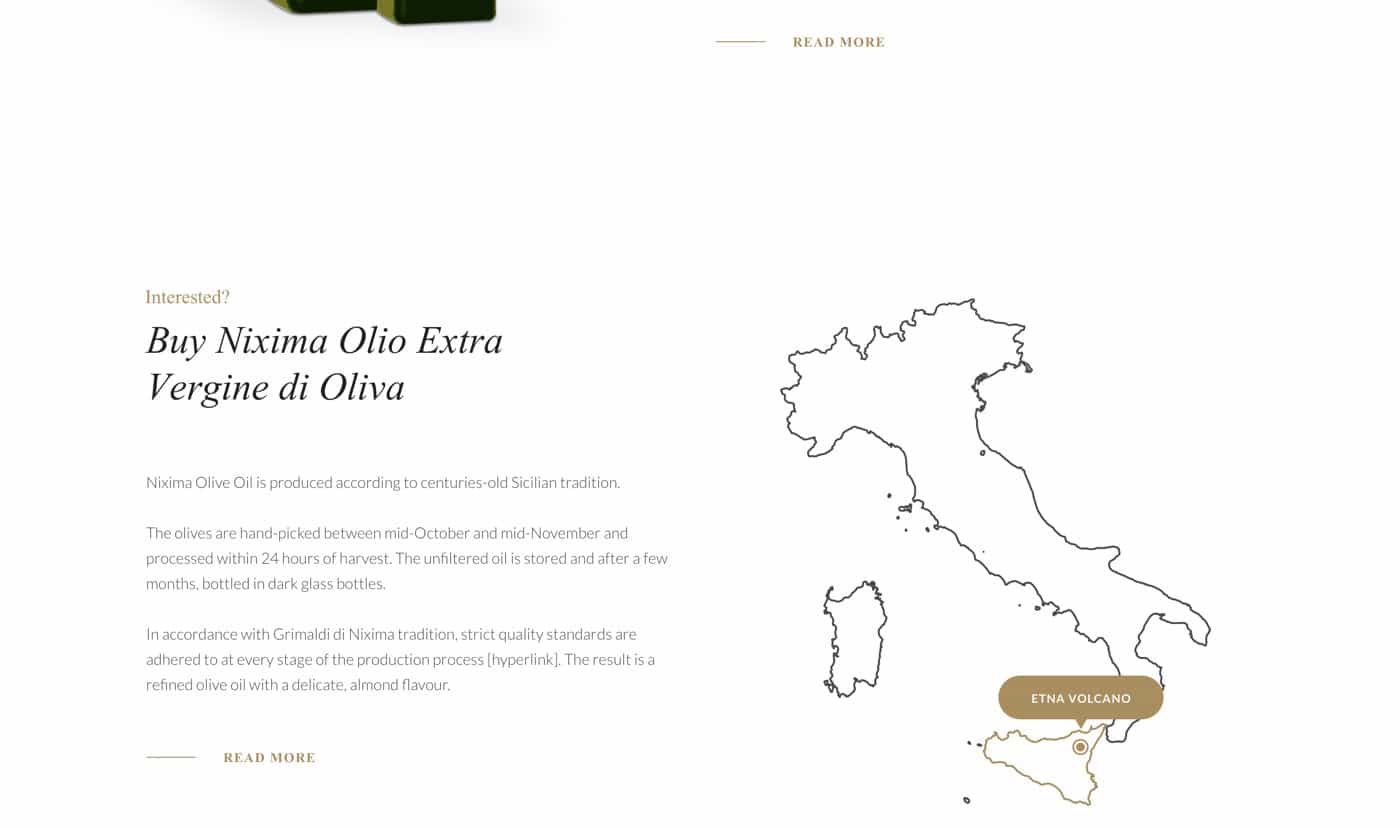
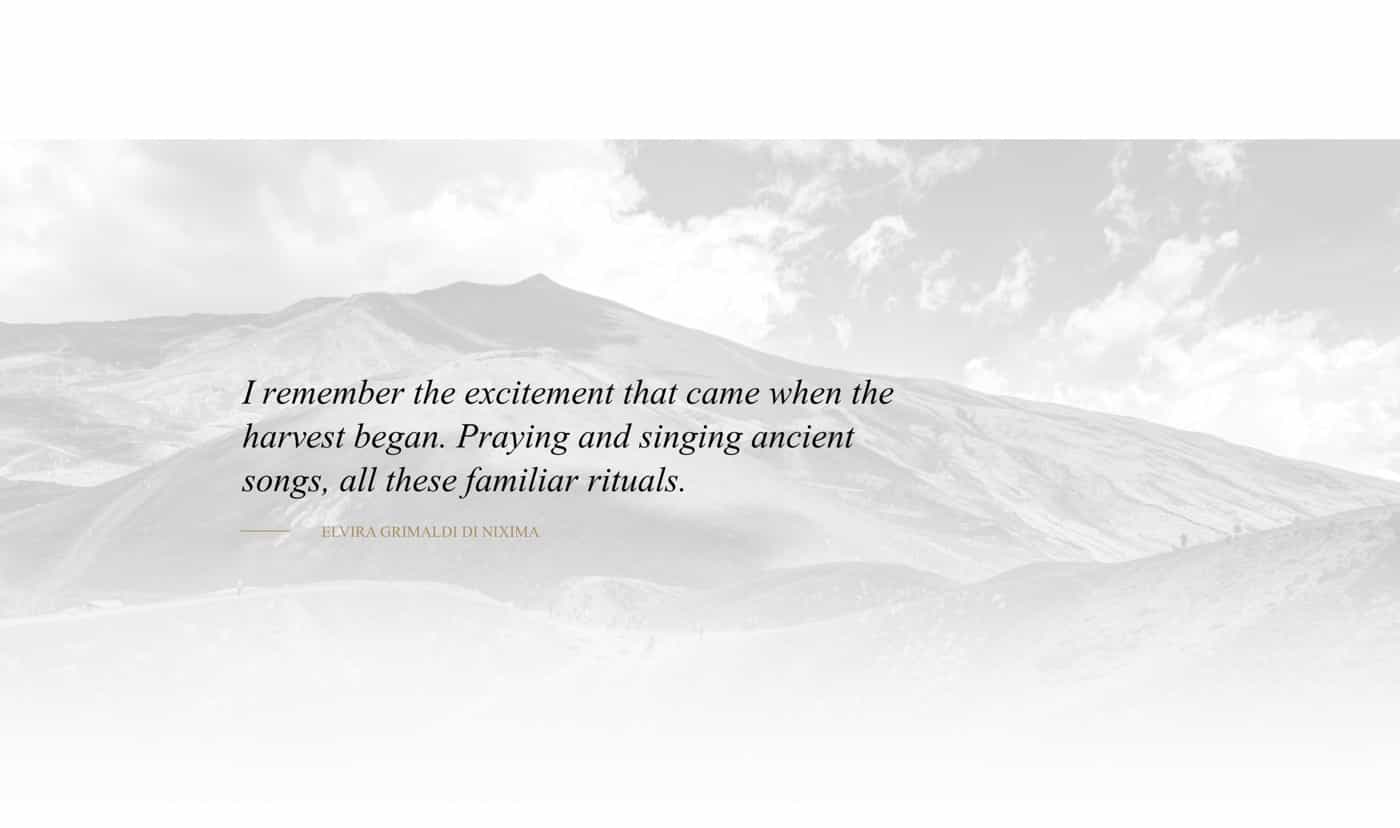
Overal in de website hebben we verwijzingen naar Sicilië verwerkt. Net als de locatie van de boomgaard, gelegen tegen de vulkaan Etna.
.grid-header {
display: grid;
grid-row: 1 / 3;
}


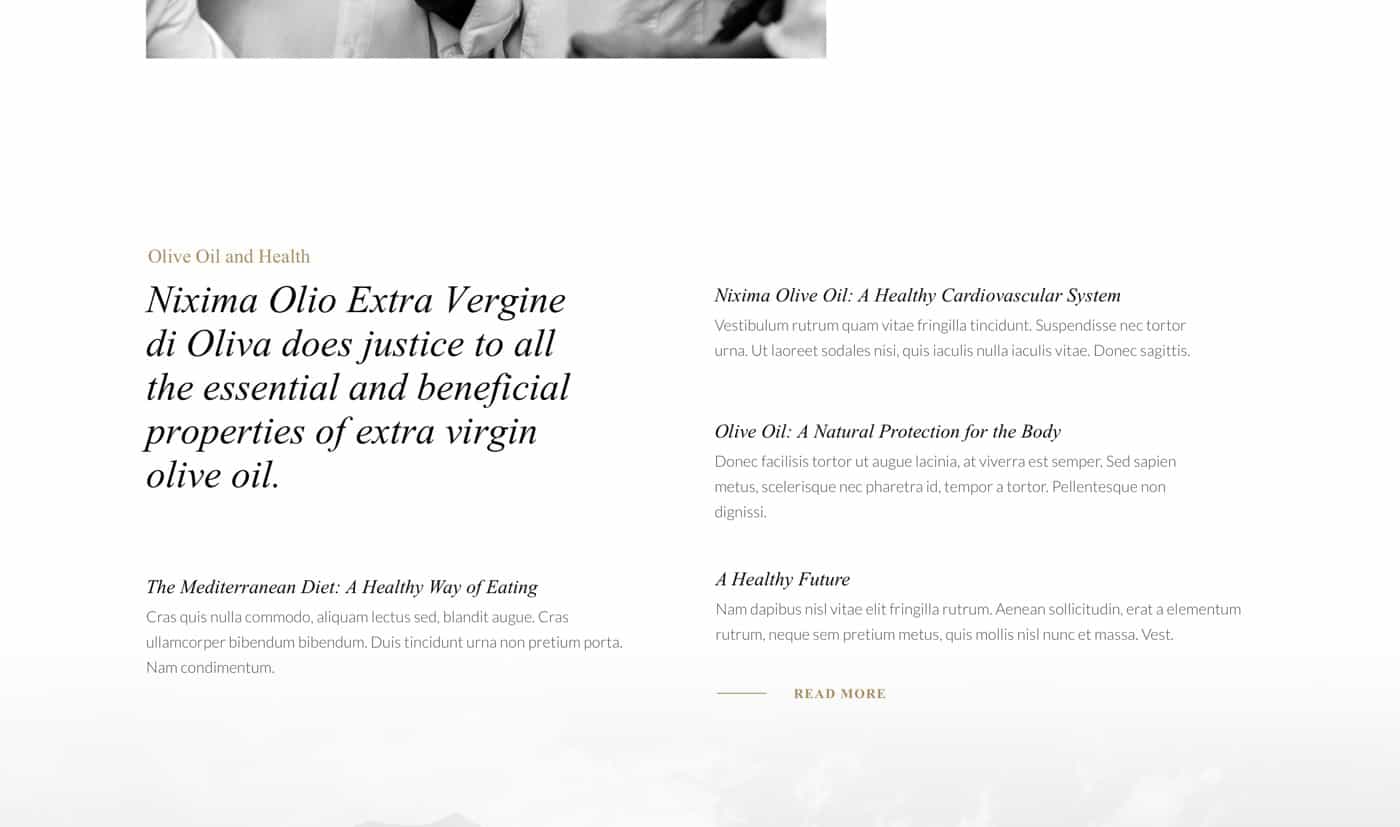
Element.
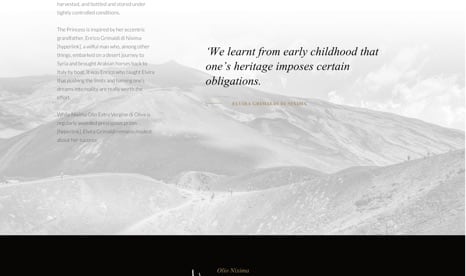
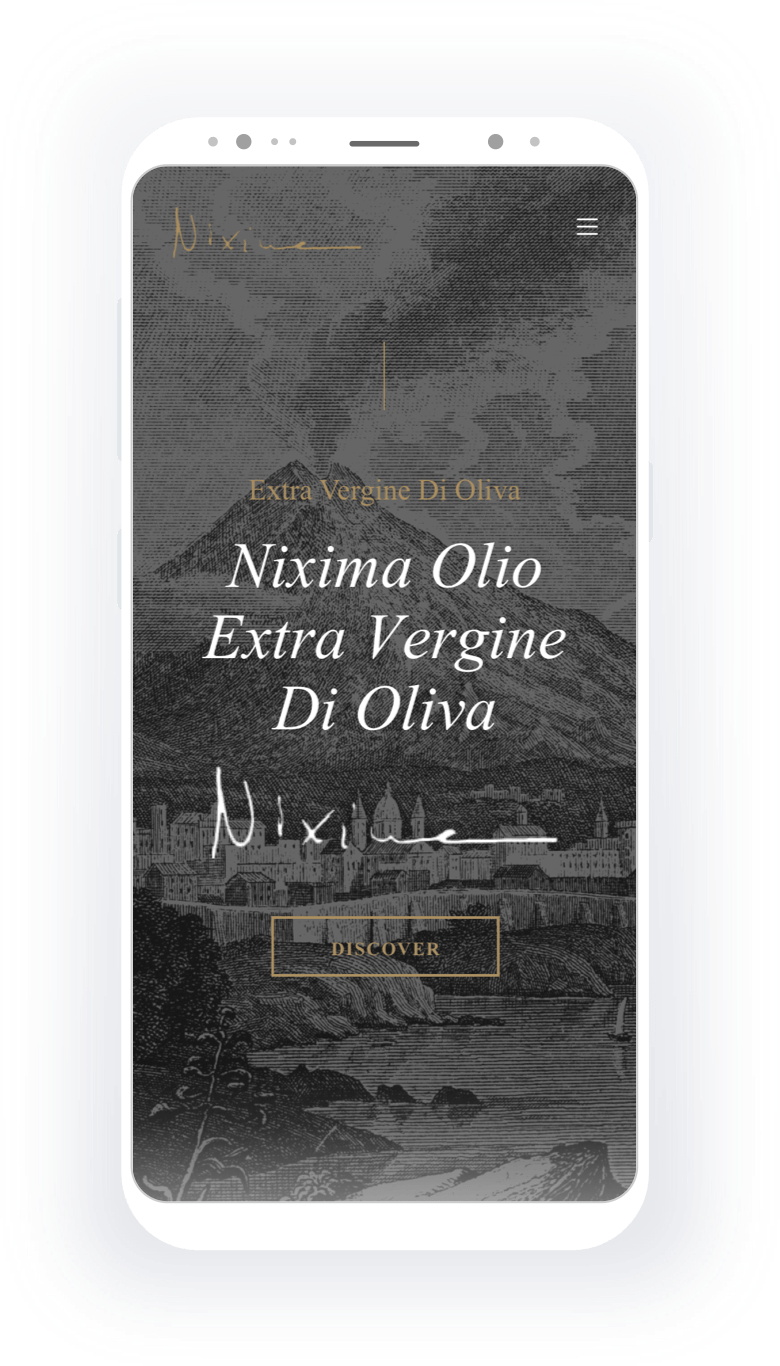
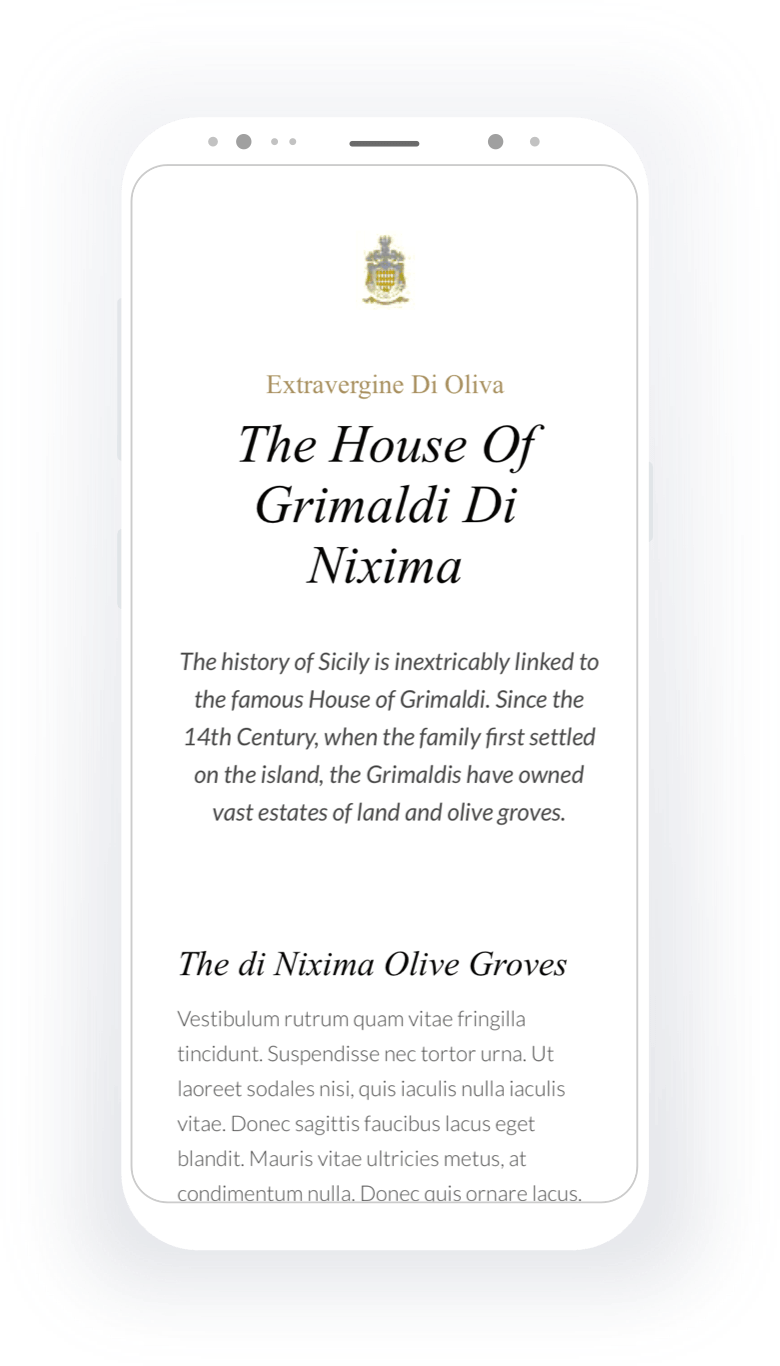
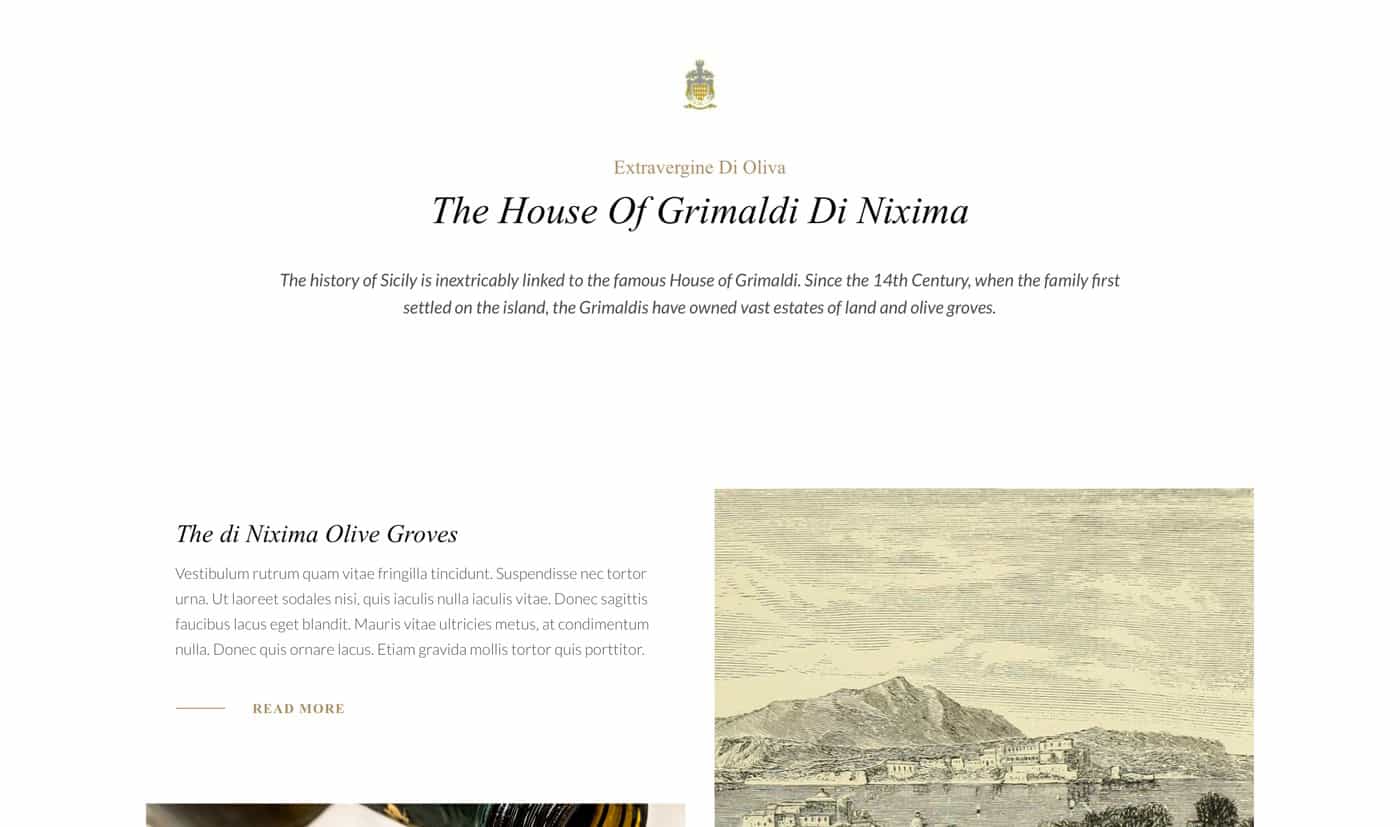
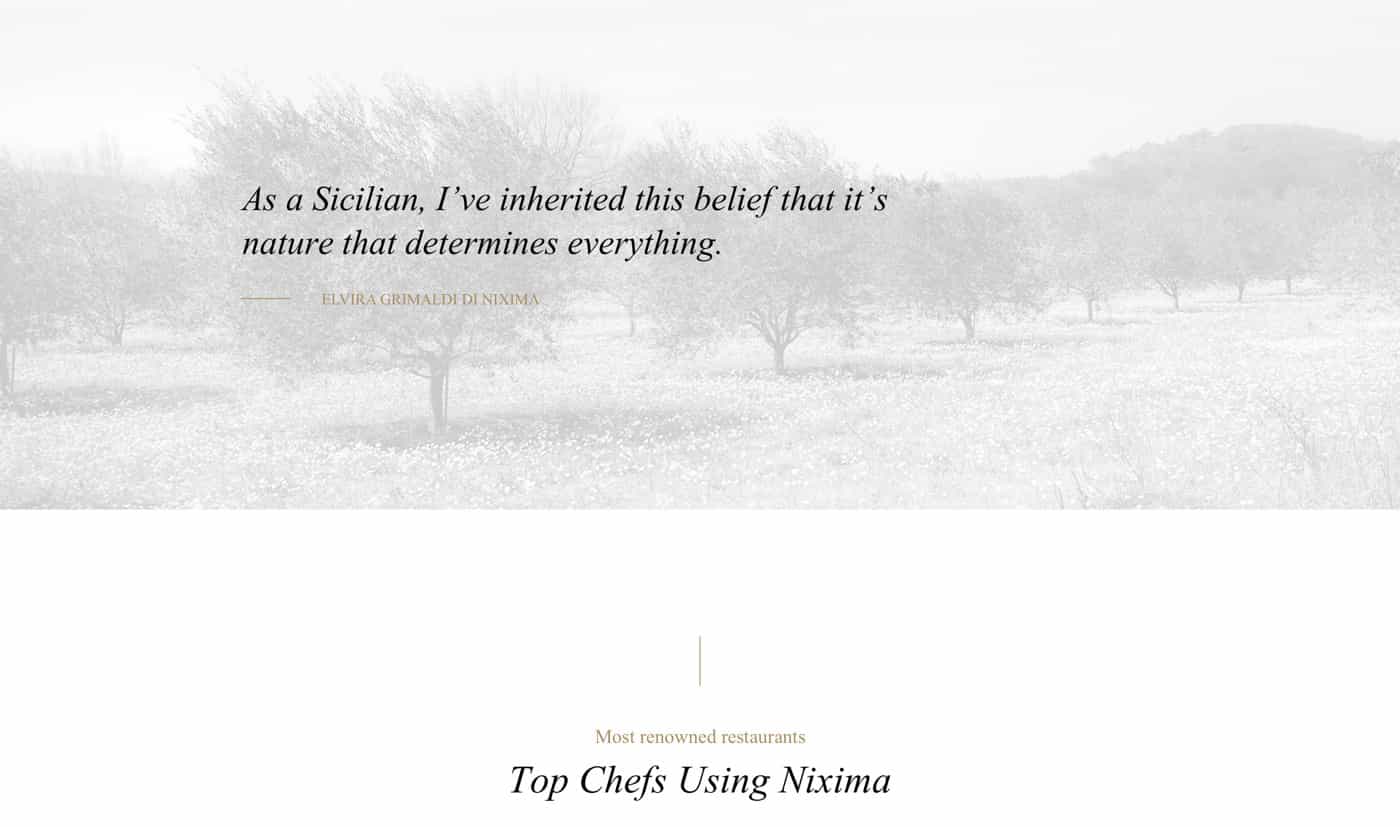
De samenvloeiing tussen modern en klassiek zie je hier duidelijk, met bovenaan het traditionele logo en de statige kop, veel witruimtes en de moderne bodytekst.



Desktop view.
Special effects spelen op desktop een grotere rol dan op mobile. We konden spelen met visuele en tekstuele effecten: zo ‘zweven’ de headlines boven de afbeeldingen en bewegen ze mee met scrollen.

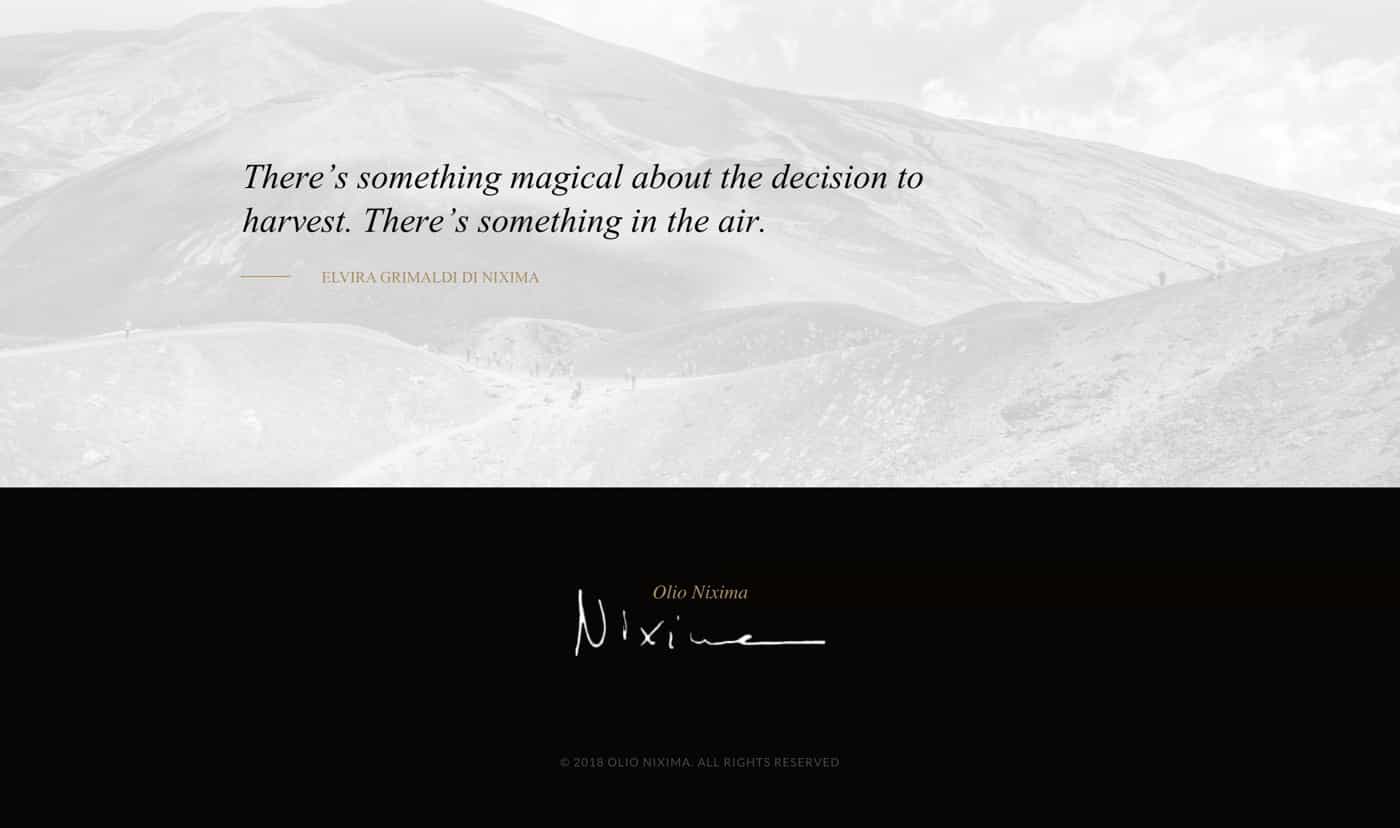
Element.
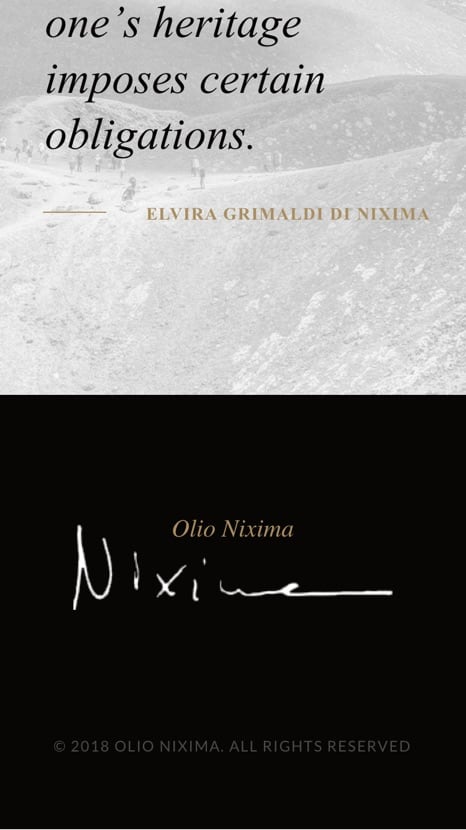
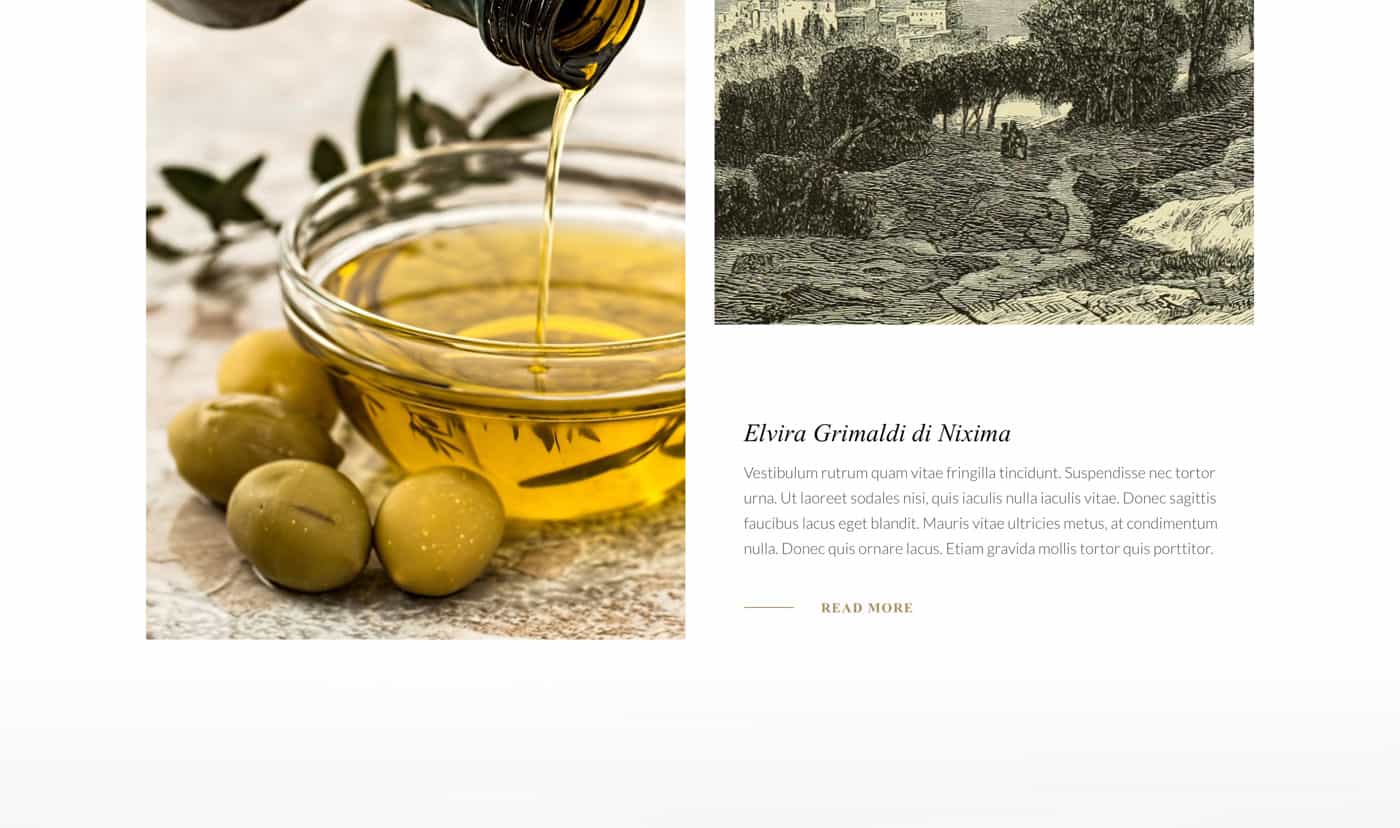
Afbeeldingen faden naar wit, zodat er een vloeiende overloop is tussen verschillende elementen op de website.




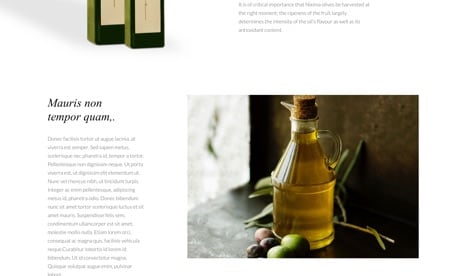
Element.
Waar het allemaal om draait: de olijfolie. Een simpele fles in twee maten, maar met een geschiedenis van formaat.




Element.
Het was onze missie om de geschiedenis in beeld te vangen. Hiervoor gebruikten we originele afbeeldingen uit de 18e eeuw die afkomstig waren van de familie.