Wij zijn aan de slag gegaan voor de horeca-afdeling van Lindenhoff:
Sinds 1989 is Lindenhoff een familiebedrijf dat de mooiste producten levert aan restaurateurs en consumenten. Daarbij blijven ze constant innoveren, maar altijd in dienst van hetzelfde doel: mensen laten genieten van goed geproduceerde voeding met een authentieke smaak.
YEAR
2018
CLIENT NAME
Lindenhoff
ROLE
Web Design & development
LINDENHOFF
Essentials.
Ieder bedrijf heeft een uniek gezicht, een visual identity. Een website is het beeld dat je van je bedrijf naar buiten brengt. Voor ons de uitdaging om die persoonlijke touch weer te geven in een mooi modern en zakelijk ontwerp dat naadloos bij de doelgroep aansluit.
Color codes.
De Lindenhoff color heeft een groot aandeel in het kleurenpalet van de website gekregen. Koppen, call-to-actions en menutabs hebben we de zachte oranje kleur gegeven die prachtig opvalt tussen het diepe zwart, donkergrijs en de witruimtes.
LINDENHOFF COLOR
HEX: DD8A3B
BLACK
HEX: 0A0A0A
DARK GRAY
HEX: 676767
WHITE
HEX: FFFFFF
Fonts.
Content is voor de meeste websites misschien wel het belangrijkste onderdeel, dus de manier waarop dat overgedragen of getoond wordt, is heel belangrijk. Wij werken altijd met een hoofdfont (veel karakter) en een subfont (meer standaard en makkelijk leesbaar). Leesbaarheid, contrast, hiërarchie en persoonlijkheid zijn belangrijke waardes waar we altijd rekening mee houden.
Aa
OPEN SANS
ABCDEFGHIJKLMNOPGRST
abcdefghijklmnopqrst
LINDENHOFF
Wait, not so fast!
Geen woorden maar daden? We leggen je graag uit hoe ons team aan developers en designers te werk gingen.
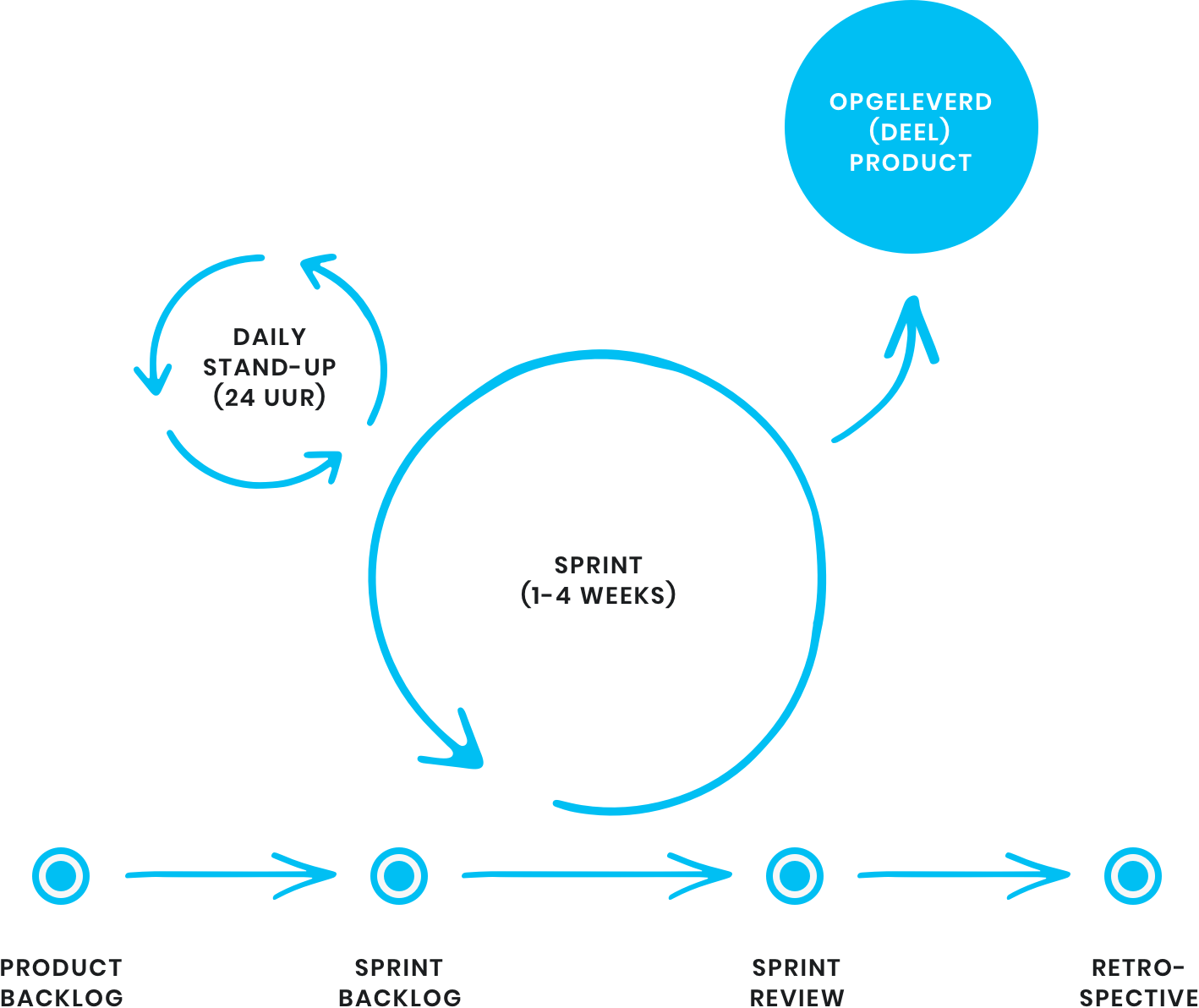
Scrum framework.
Agile, all the way. Al onze werkzaamheden staan per project ingedeeld in één grote to-do lijst, de ‘backlog’. Deze splitsen we in categorieën en verwerken we in tijdsperioden van één, twee of vier weken. We hebben het dan over ‘sprints’. Het liefst bespreken we eens per maand de aankomende werkzaamheden, zo staat er nooit iemand voor verrassingen. Bijsturen en optimaliseren worden natuurlijke processen die dagelijks bij de stand-ups besproken en doorgevoerd worden.

LINDENHOFF
Development.
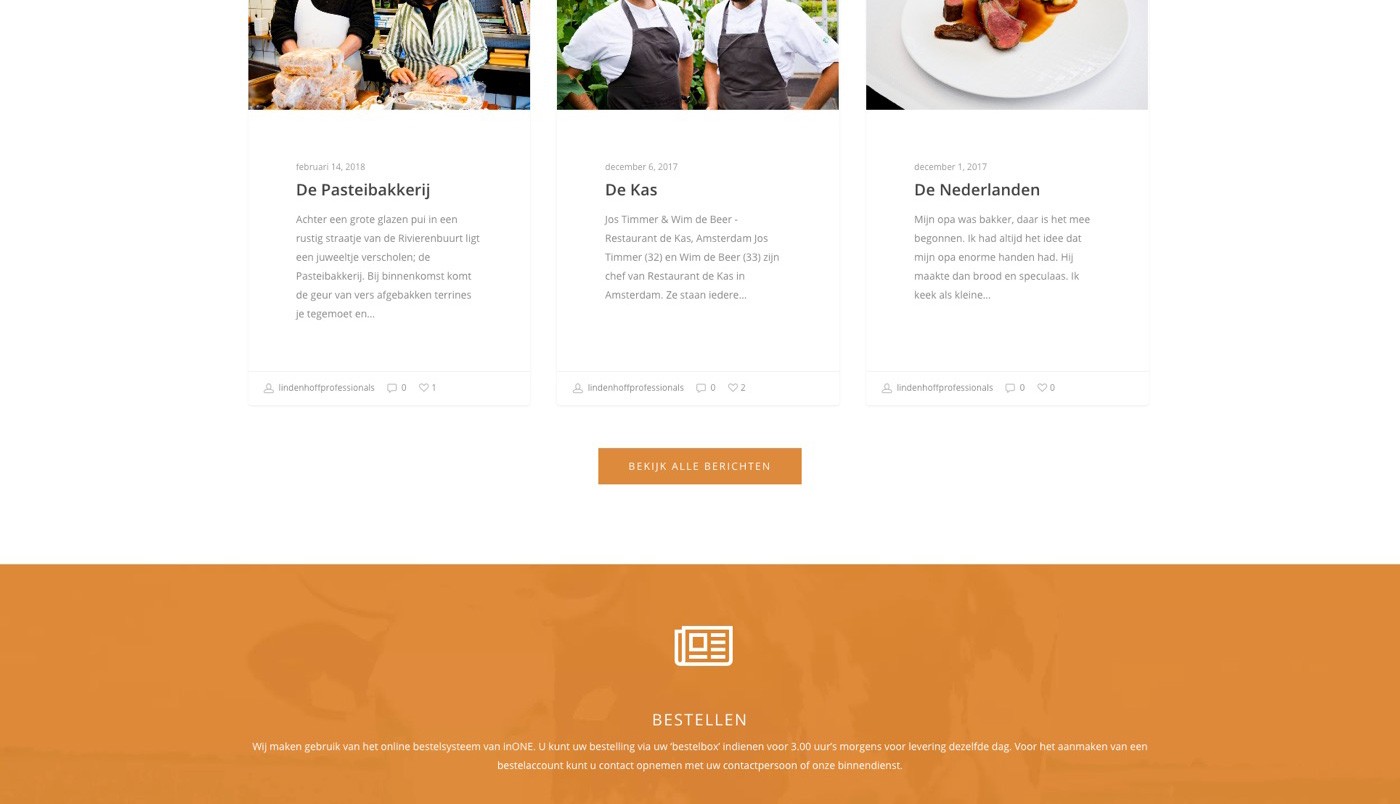
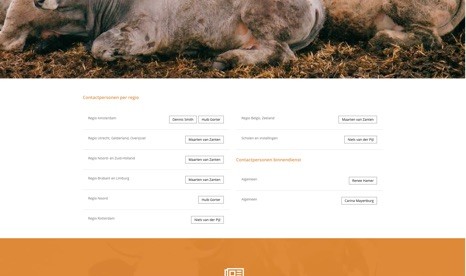
Het doel van de website van Lindenhoff is het informeren aan horecaklanten. Daarbij zijn contact, productinformatie en de mogelijkheid tot bestellen de belangrijkste onderdelen.

Mobile is key.
Horecaondernemers zijn actief en vaak onderweg. Daarom moest de website net zo goed (of zelfs beter) functioneren op mobiel en tablet. De website heeft een vloeiende en flexibele lay-out die zich moeiteloos aan schermgrootte aanpast. Iedere website die we maken moet responsive en toegankelijk zijn voor ieder device.
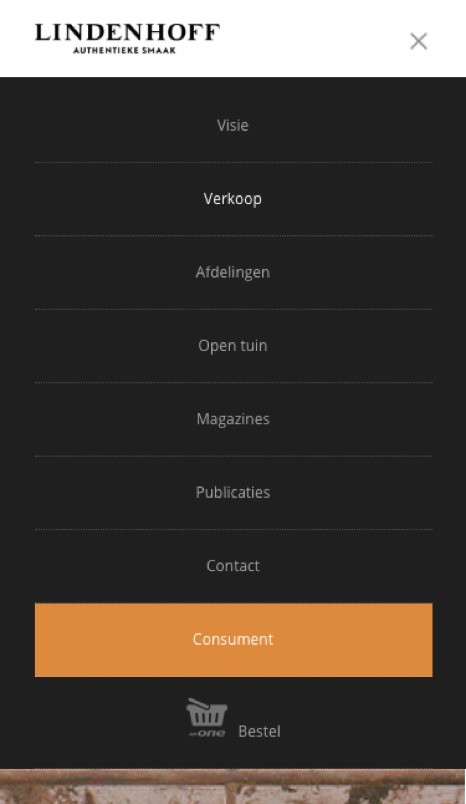
Element
Met het drop-down menu kunnen bezoekers gemakkelijk door de website navigeren.
#mobile-menu {
position: relative;
top: 0px;
display: none;
background-color: #1F1F1F;
padding: 0px;
z-index: 100000;
}




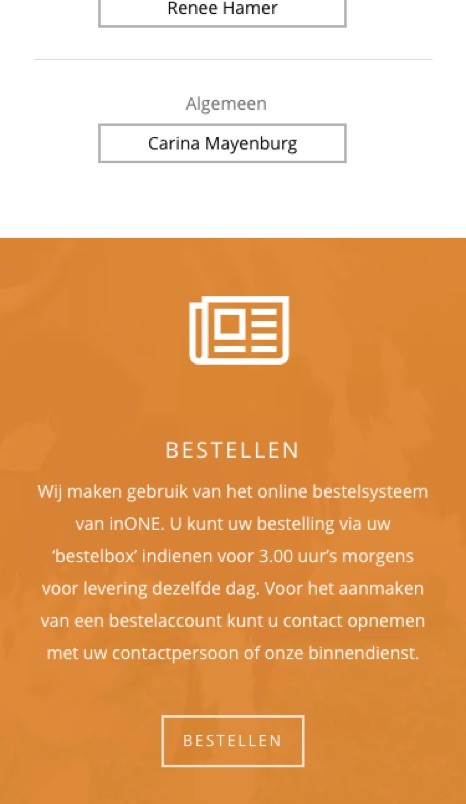
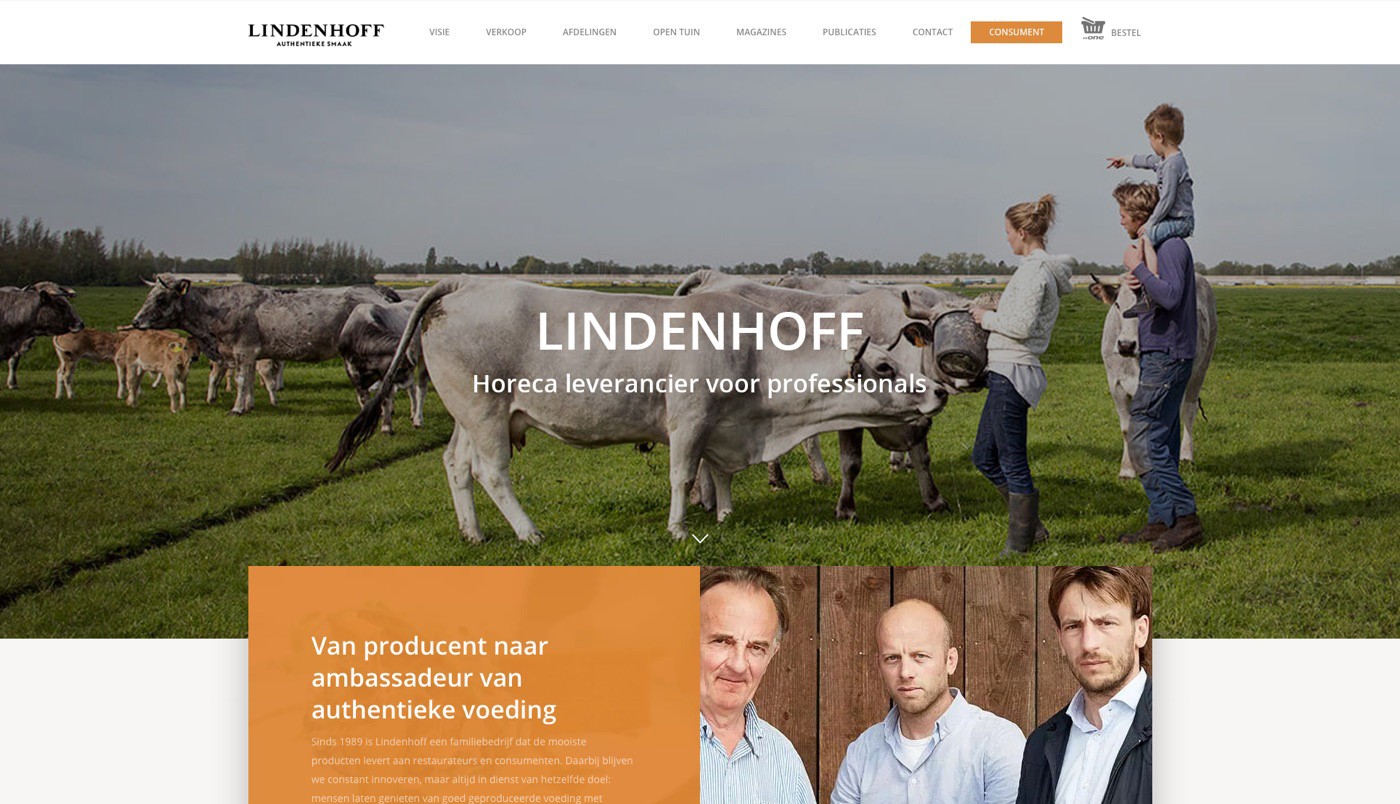
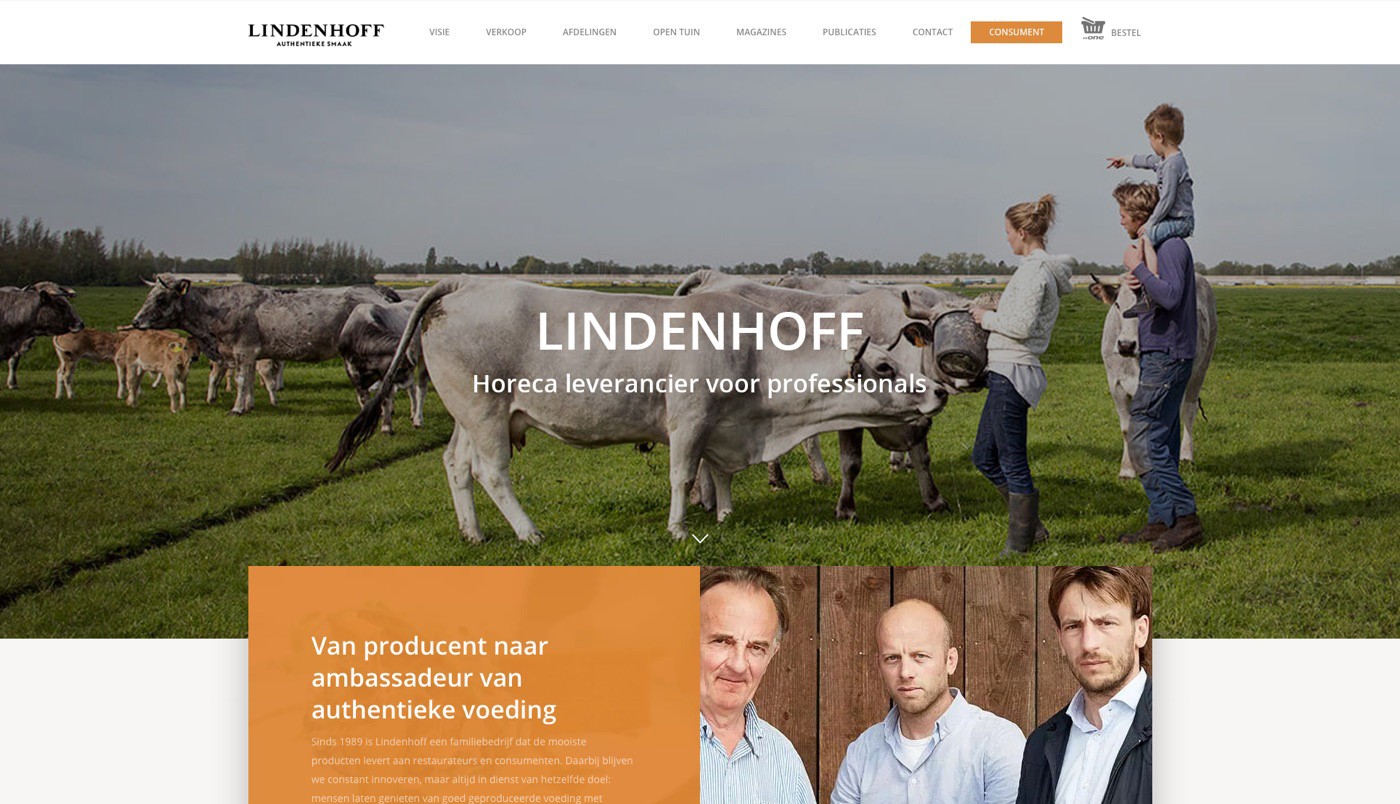
Desktop view.
Special effects spelen op desktop een grotere rol dan op mobile. We konden spelen met visuele en tekstuele effecten: zo ‘zweven’ de headlines boven de afbeeldingen en bewegen ze mee met scrollen.

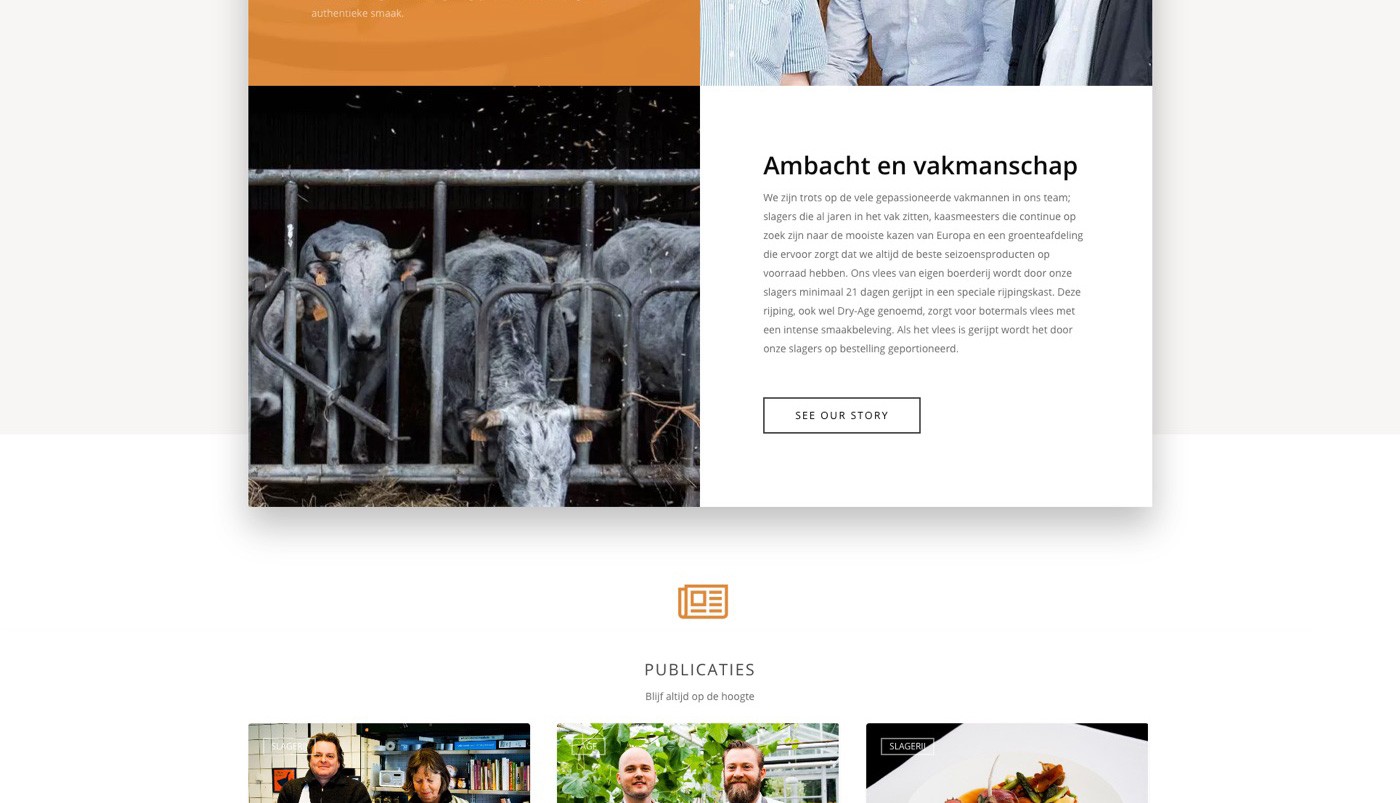
Element.
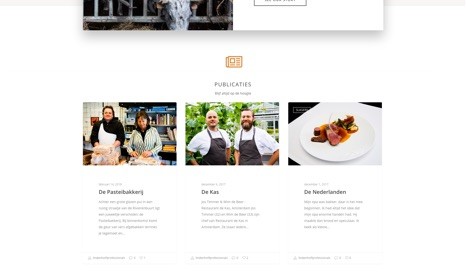
Hier komt het speelse karakter goed naar voren. De elementen vallen als het ware over elkaar heen


Element.
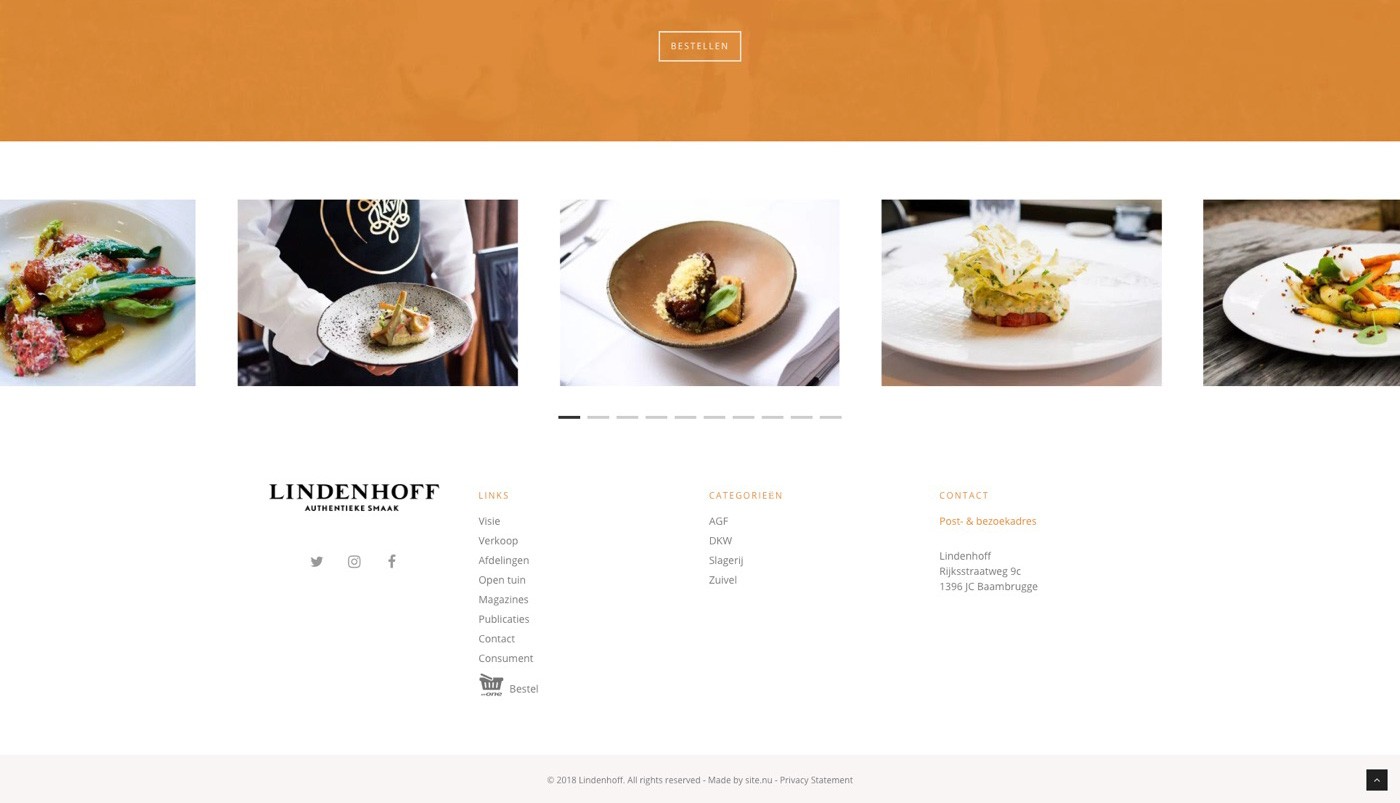
De witruimtes zorgen ervoor dat de website heel overzichtelijk is en de buttons in de Lindenhoff kleur goed naar voren komen.